
Максимально подробная инструкция по работе с редактором КОНТа (для публикации своих статей).
Работать с редактором на КОНТе достаточно просто. В том числе потому, что он поддерживает некоторые команды (сочетания клавиатуры) Word.
Но, как и у всех онлайн-редакторов, у редактора Конта есть и немало отличий от того же Word-овского, знание которых не только облегчает жизнь, но и экономит нервы, особенно новичкам. Также статья будет полезна тем, кто хочет знать больше или хочет понять: то что у него происходит в редакторе - это глюк или фича (особенность)?
Прежде всего нужно иметь в виду, что не все браузеры (программы, с помощью которых мы просматриваем страницы интернета) могут одинаково хорошо работать с редактором КОНТа. К сожалению, в разных браузерах (обычно, в более старых) какая-то часть функций может не работать. А что-то может работать или отображаться коряво (не так, как задумано).
Всё это не потому, что редактор на КОНТе плохой. А потому, что браузеры порой отстают по своему техническому оснащению от требований редактора. Прежде всего это касается уже устаревших версий браузеров.
Поэтому, если у Вас что-то не получается так, как описано, попробуйте обновить свой браузер или использовать другой браузер. Самыми распространёнными браузерами являются Mozilla FireFox, Google Chrome, Яндекс браузер, Internet Explorer и Opera.
Чтобы установить другой браузер, достаточно вписать его название в поисковую строку Яндекса или Google и в первых же строках найденного увидите ссылки для скачивания файла установки, который потом нужно будет запустить или даже он запустится сам.
Порядок действий при публикации статьи
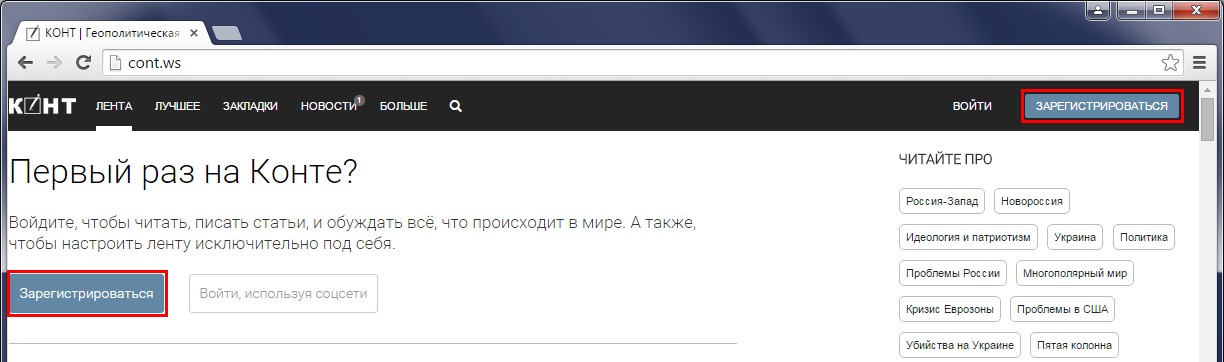
Для публикации статьи Вы должны быть зарегистрированы на КОНТе. Если Вы ещё не зарегистрировались, нажмите кнопку «Зарегистрироваться» в правом верхнем углу окна браузера или прямо в верхней части ленты:

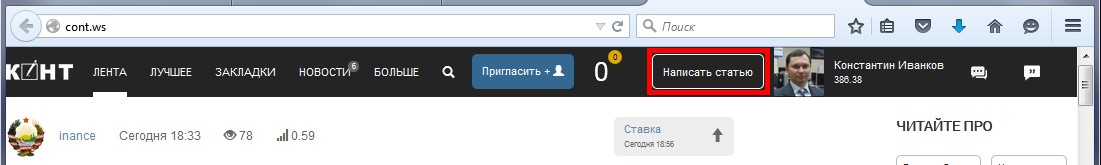
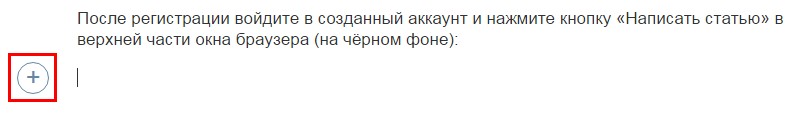
После регистрации войдите в созданный аккаунт и нажмите кнопку «Написать статью» в верхней части окна браузера (на чёрном фоне):

Имейте в виду, что если окно у Вас открыто не на полный экран, то может оказаться так, что эта кнопка будет не видна:

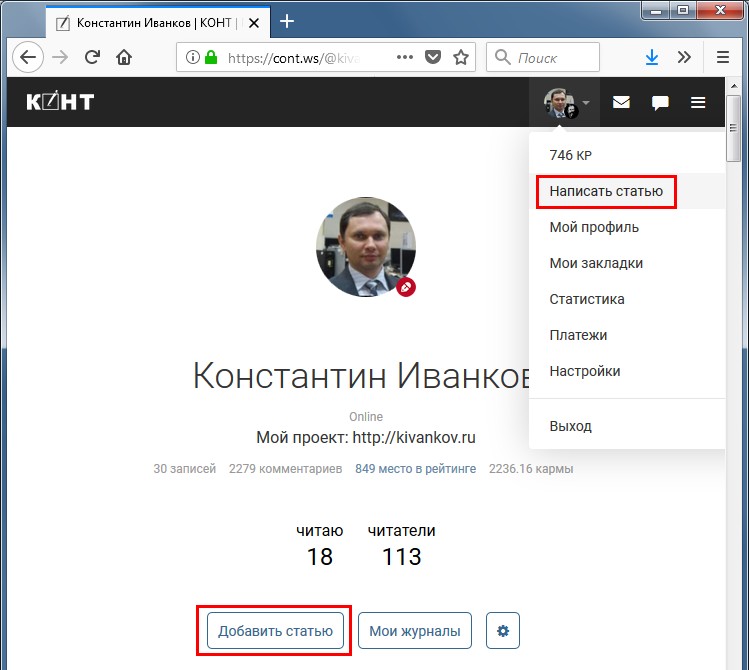
Откройте окно браузера на весь экран или щёлкните по своему имени или аватарe и выберите в появившемся меню «Написать статью».
Другой вариант: зайти в «Мой профиль» и нажать на «Добавить статью»:

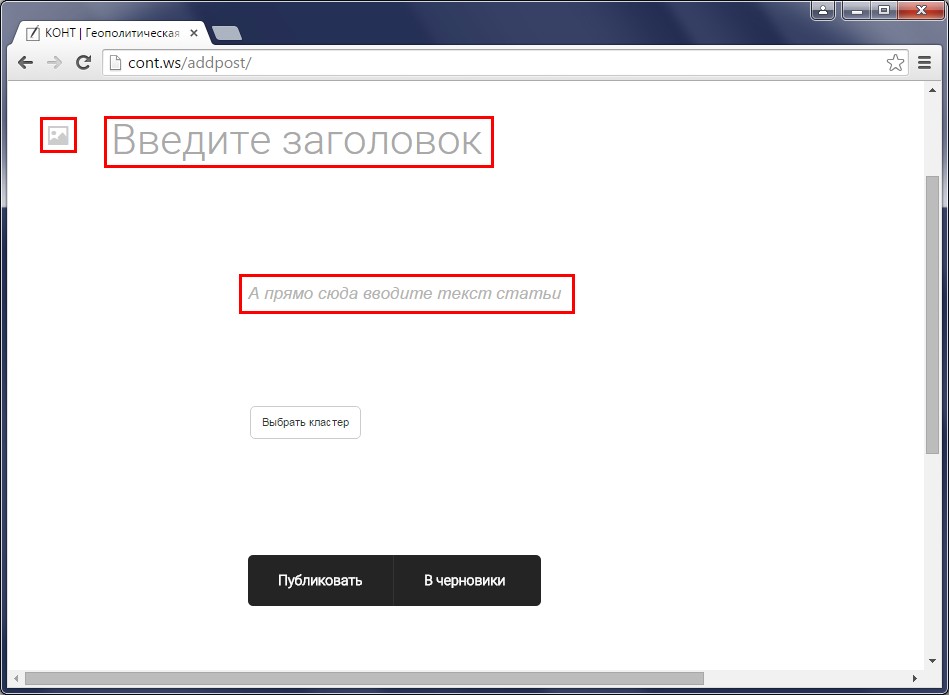
Итак, вы нажали на кнопку «Написать статью» или «Добавить статью» и получили следующий экран:

Щёлкните мышью в поле «Введите заголовок» и впишите название статьи. Стереть слова «Введите заголовок» не получится. Они исчезнут сами, как только Вы начнёте писать.
То же самое произойдёт со словами «А прямо сюда введите текст статьи», когда Вы начнёте вводить текст статьи в это поле.
Может случиться так, что Вы впишете несколько первых слов статьи, а затем удалите их. И при этом пропадёт подсказка «А прямо сюда введите текст статьи». Останется только чистое белое поле. Попасть курсором в то место, где должна начинаться статья может оказаться проблематично. Поэтому вместо поиска этого места рекомендую просто обновить текущую страницу браузера, нажав клавишу F5. При этом заголовок статьи придётся вписать заново, потому что никакие изменения при обновлении страницы не сохранятся.
Слева от поля заголовка видна пиктограмма для вставки рисунка (см. выше), который будет виден как заглавный, т.е. отображаемый вместе с заглавием и небольшой частью статьи в ленте статей.
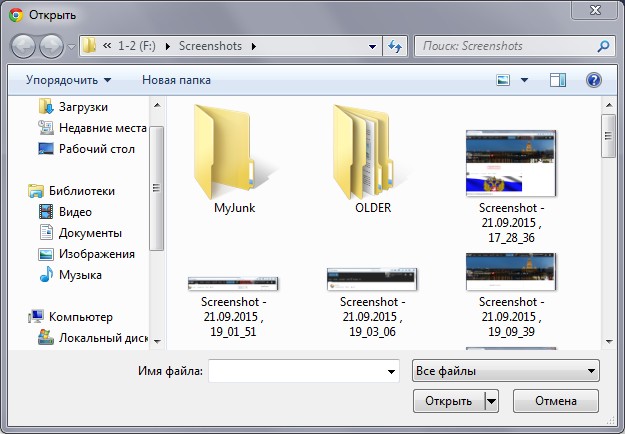
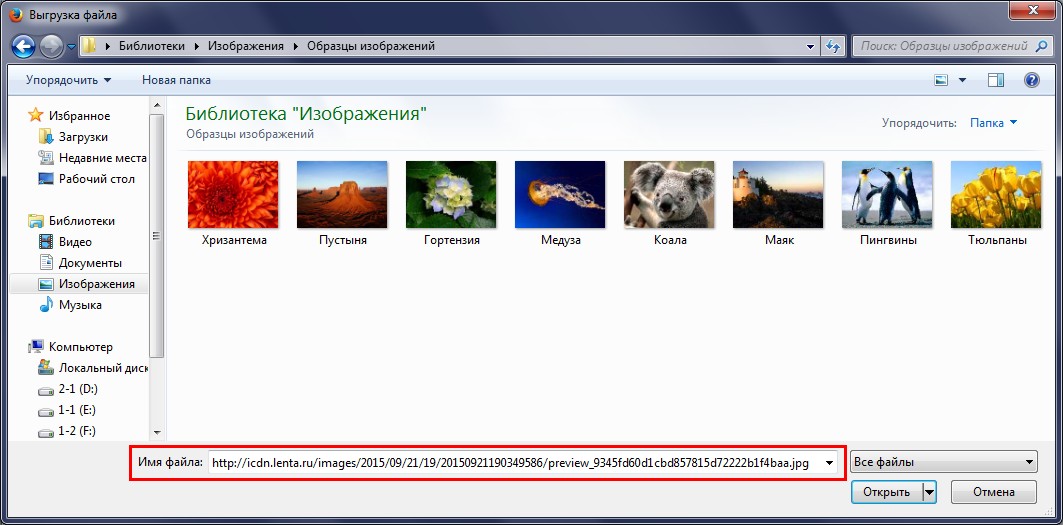
Если нажать на эту пиктограмму, то появится обычное диалоговое окно с предложением выбрать картинку для вставки:

Выберите нужную картинку на своём компьютере или скопируйте и вставьте в это поле гиперссылку на картинку в интернет и нажмите кнопку «Открыть». Картинка вскоре появится в шапке статьи.
Однако надо иметь в виду, что заглавный рисунок, вставленный через эту пиктограмму, будет подвержен стилизации от КОНТа.
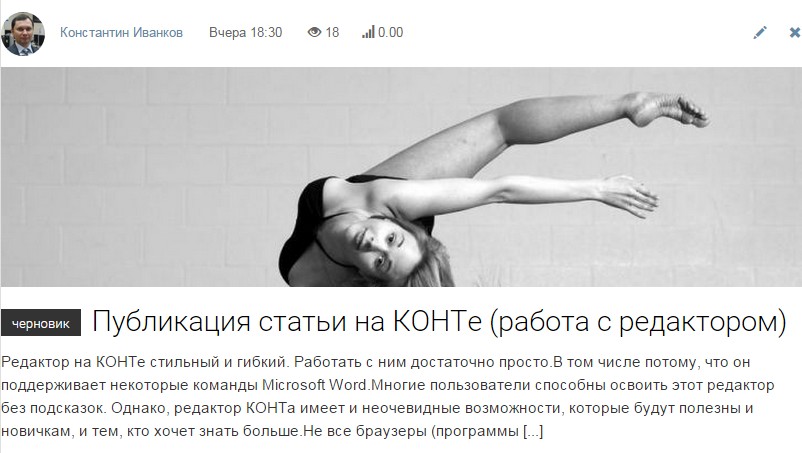
То, что вставляется как такая картинка:

в ленте выглядит так:

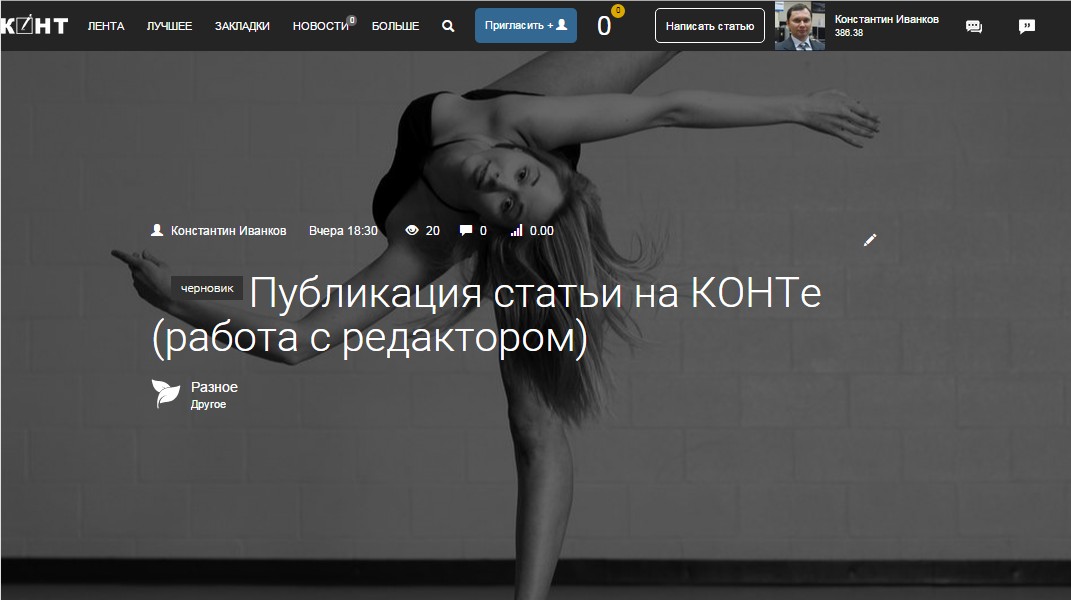
а в шапке открытой для чтения статьи выглядит так:

Т.е. картинка обрезается сверху и снизу, затемняется и на неё накладывается текст.
Чтобы и в статье картинка выглядела без стилизации, точно так же, как она выглядела когда Вы её вставляли в редактор, не стоит пользоваться вышеуказанной пиктограммой для вставки рисунка. Тогда нужно вставлять рисунок в то место, где происходит ввод текста статьи (как у меня). При этом самая первая картинка, которая будет вставлена в текст статьи, во-первых, не будет стилизована, а во-вторых автоматически появится и в качестве заголовочной картинки для ленты.
Если Вы вставили картинку с помощью вышеуказанной пиктограммы, то удалить её можно нажав на белый крестик слева на картинке:

Вставка картинок и видео
Вставка картинки или видео в текст производится следующим образом.
Во-первых, это можно сделать только в свободной строке. Туда, где слева от текстового курсора будет отображаться плюс в кружке:

Если "плюса" нет, щёлкните ниже всего текста, в пустое место. Появится курсор и слева от него – плюс в кружке. Если же вставку нужно сделать между строк, поставьте курсор в конец нужной вам строки и нажмите Enter. Ниже откроется пустая строка. А слева от неё – тот же плюс. Т.е. "плюс" есть только там, где есть пустая строка, в которую Вы поставили курсор.
Во-вторых, сначала нужно нажать на этот плюс, чтобы получить подменю из трёх пиктограмм с возможностью выбора вставки картинки, видеоролика или опроса:

Если нажать на пиктограмму с изображением фотоаппарата, откроется уже известное меню для вставки картинки. Картинку можно выбирать не только на своём компьютере, но и давать ссылку на неё.
Т.е. в поле Имя файла можно вписать не только имя картинки на Вашем компьютере, но и гиперссылку (адрес картинки в интернет). Например, такой: http://icdn.lenta.ru/images/20...

Тогда у Вас в статье появится картинка/фото из интернет:

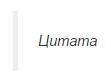
Обратите внимание, что если щёлкнуть по вставленной картинке мышью, то ниже картинки возникнет подсказка серым курсивным шрифтом (см. выше): Введите описание изображения (необязательно).
Вместо этой подсказки можно вписать текст. Когда Вы щёлкните на подсказке, она исчезнет, и, хотя курсора может быть не видно (у меня не видно), текст можно начинать печатать - он впечатается.
Шрифт обязательно будет курсивным. Но его дополнительно можно сделать жирным и подчёркнутым, хотя и только с помощью сочетаний клавиш Ctrl+B и Ctrl+U, поскольку панельки с форматированием не появляется.
При вставке картинки нужно иметь в виду, что вставка картинки из интернет может занять несколько секунд и более. Дождитесь её загрузки.
Если нажать на пиктограмму с изображением кнопки запуска видео, откроется строка с подсказкой серого цвета для вставки ссылки на видеоролик:

Сделайте то, что написано в подсказке: вставьте ссылку и нажмите Enter.
Примечание: Вместо ссылки на видео сюда можно вставить и ссылку на картинку. Т.е. вставляете в это место ссылку на картинку и тоже обязательно нажимаете на Enter. Опять же нужно подождать несколько секунд, пока картинка загрузится.
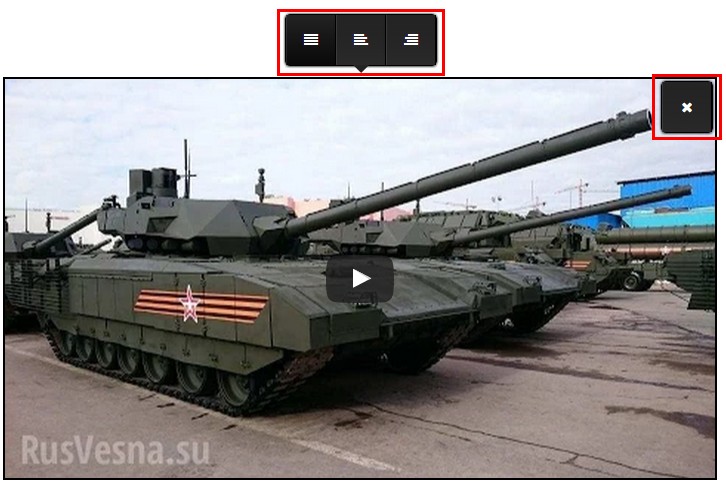
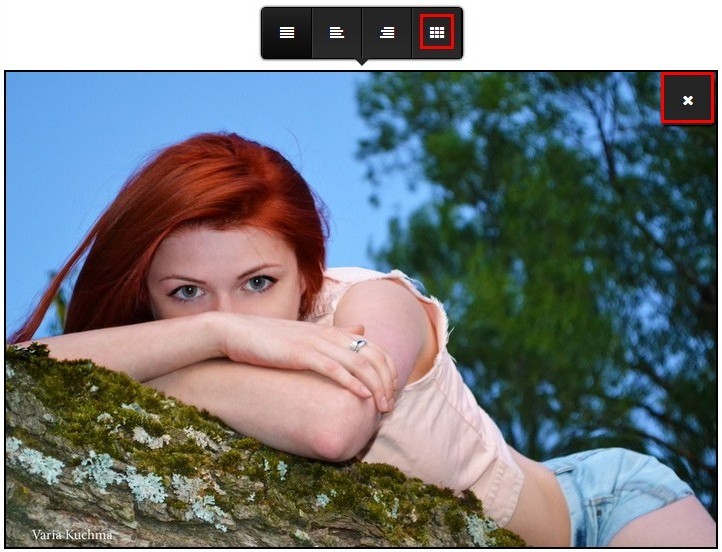
Результат вставки (и картинки и видеоролика) можно оставить как есть, а можно сместить влево или вправо. При этом и картинка, и видео станут уменьшенными копиями. Если конечно, это Вам нужно.

При этом у картинки выбор чуть больше: её можно ещё разместить по центру (и тоже сделать маленькой):

Отдельная кнопка с крестом удаляет картинку или видео из редактора. Поиграйтесь этими чёрными пиктограммами-кнопками выравнивания, увидите наглядные результаты.
Например, можно получить вот такой вариант оформления:

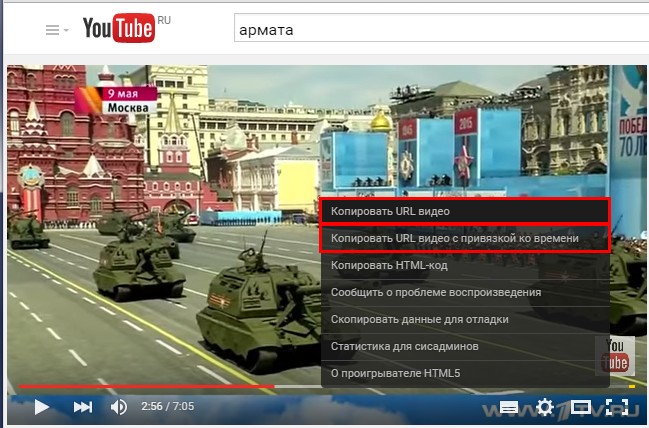
Ссылку на видеоролик для вставки в редактор можно получить, если щёлкнуть на видеоролике правой кнопкой мыши и выбрать в появившемся меню соответствующий пункт:

Привязка ко времени означает, что видеоролик будет воспроизводиться с момента, на котором вы сделали паузу.
Примечание: чтобы закрыть подменю, которое открывается при нажатии на плюс в кружке не выбрав никакого действия, ещё раз нажмите на этот «плюс».
Форматирование текста и вставка интернет-ссылки
Чтобы акцентировать внимание читателей на отдельных элементах написанного, принято их каким-либо образом выделять или позиционировать. Это называется форматированием.
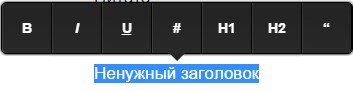
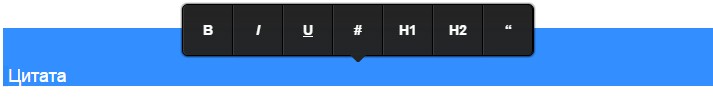
Возможности форматирования становятся видимыми и их можно применить, если выделить текст, который Вы хотите отформатировать. При этом сверху выделенного фрагмента появляется меню на чёрном фоне в виде следующих пиктограмм:

Расшифровка пиктограмм:
B – «Bold» – полужирный шрифт
I – «Italic» – курсивный шрифт
U – «Underline» – подчёркнутый шрифт
# – гиперссылка (вставка URL, интернет-адреса вида http://...)
H1 – «Header 1» – Заголовок 1 (заголовок первого ранга, самый большой)
H2 – «Header 2» – Заголовок 2 (заголовок второго ранга, подзаголовок)
“ – форматирование выделенного текста как цитаты.
Цитата форматируется (выглядит) так:

Чтобы вставить в текст ссылку на первоисточник или дополнительную информацию, сначала нужно скопировать (Ctrl+C) ссылку из браузера (она будет выглядеть примерно так: http://topwar.ru/5230-armata-t...) и выделить слово или фразу в тексте, которое Вы хотите сделать ссылкой.
Появится вышеописанное меню из пиктограмм, в котором нужно щёлкнуть по пиктограмме #, после чего откроется строка для вставки ссылки:

Вставьте ссылку из буфера обмена, нажав сочетание клавиш Ctrl+V и нажмите на галочку справа (или клавишу Enter):

Выделенный текст (в примере это фраза «Ссылка на информацию») станет голубым. Это означает, что данная фраза в тексте статьи будет ссылкой:
Хоть до, хоть после этого фразу со ссылкой можно ещё подвергнуть дополнительному форматированию, сделав её, например, в виде полужирного шрифта или курсива. Ссылка несовместима только с форматами заголовков и цитаты. Т.е. ни заголовок, ни цитату сделать ссылкой нельзя.
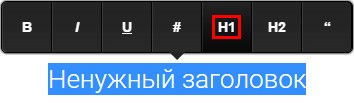
Если вы придали какому-то тексту некоторое форматирование, например, сделали заголовком, который потом посчитали ненужным, удалить форматирование можно тем же образом, как его и назначали: нажатием на ту же самую кнопку-пиктограмму. Использованные форматы при этом видны как более чёрные кнопки. В нашем случае более чёрной выглядит кнопка H1. Цветовая палитра не самая удачная, но, как говорится, что имеем.

После снятия форматирования все кнопки становятся одного цвета, а текст ненужного заголовка становится обычным:

Примечание: Заголовок можно дополнительно сделать курсивом и подчёркиванием (полужирным шрифтом он становится автоматически). Ссылкой его сделать нельзя.
Не стремитесь без особой нужды всё вокруг отформатировать. Особенно дурным тоном считается использование заголовочного стиля H1 в тексте статьи, для выделения, как кажется автору, исключительно важных моментов. Также не используйте слишком много текста, написанного ЗАГЛАВНЫМИ БУКВАМИ. Это, как правило, обозначает крик.
Не считайте читателей глупее себя. Всё, что того стоит, будет замечено. Сдержанность всегда ценится выше. Также не забывайте делать ссылки на первоисточники, если текст не авторский, т.е. не Ваш.
Публикация статьи
После того, как статья написана, картинки / видео вставлены, ссылки сделаны, а акценты в виде форматирования расставлены, пора статью публиковать.
Но до публикации настоятельно рекомендую просмотреть результат. Нужно обязательно увидеть, как будет выглядеть статья не в редакторе, а на КОНТе. Для этого предварительно сохраните статью в виде черновика, нажав на чёрную кнопку «В черновики» в самом низу редактора.
Для того, чтобы сохранить статью в черновики, нужно выполнить те же два предварительных шага, что и для публикации (выбрать кластер и метки). Об этом ниже.
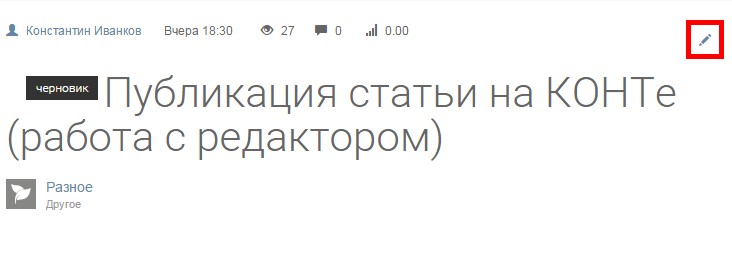
После сохранения Вы окажетесь в личном кабинете и увидите Вашу статью в виде резюме (как в ленте статей). Нажмите на её заголовок или её заголовочную картинку и статья откроется в том виде, как она будет видна читателям на КОНТе.
Справа вверху от заголовка есть кнопка с пиктограммой карандаша. После вычитки запомните то, что нужно отредактировать и нажмите на эту кнопку. Снова окажетесь в редакторе и сможете доработать всё, что считаете нужным.

Вообще, почаще сохраняйтесь (нажимайте кнопку «В черновики»). Тогда в случае проблем, потери будут гораздо меньше. Хлопот получается чуть больше, а вероятность потерь времени в случае проблем – намного меньше. А проблемы даже у не новичков в Web-редакторах случаются. В том числе из-за сбоев сети.
К счастью, некоторое время назад в редактор добавили автосохранение, которое происходит каждые 30 секунд. Это большой плюс. Однако в этом есть и засада. Если Вы успели напартачить, то откатиться до предыдущей сохранённой версии скорее всего не успеете - автосохранение сделает своё чёрное дело и ваш неправильный вариант перезатрёт предыдущий. Так что будьте начеку.
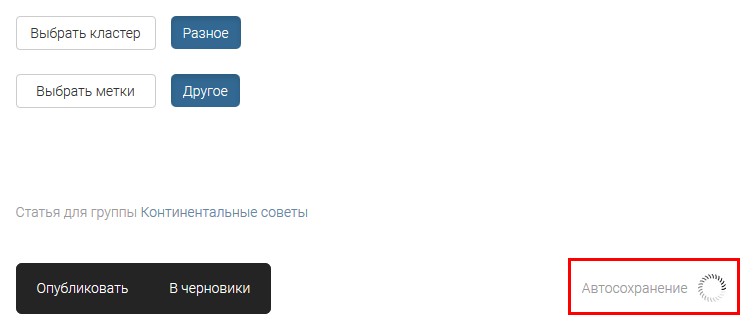
Происходит ли у Вас автосохранение можно увидеть, если промотать страницу Вашей статьи в режиме редактирования в самый низ и некоторое время подождать. Если всё в порядке, через некоторое время внизу справа вы увидите следующую картинку:

Итак, всё готово. Осталось опубликовать. Для этого нужно сделать три шага.
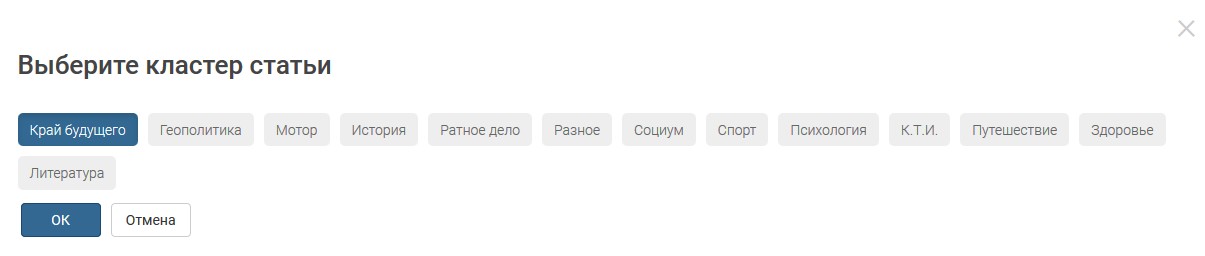
1. Выбрать кластер. Нажмите на кнопку с этим названием. Появится выбор:

Кластер может быть только один. Выберите его и нажмите кнопку «ОК».
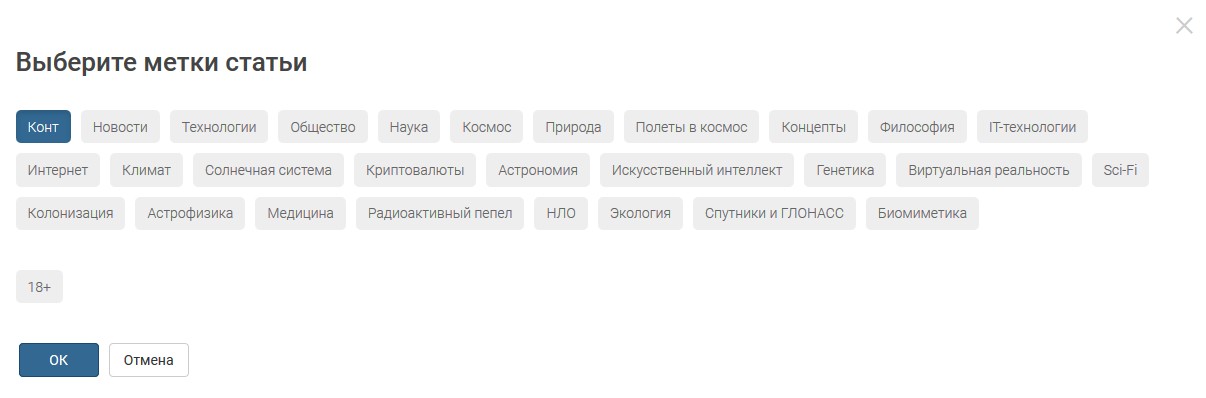
2. Выбрать метки. После выбора кластера ниже появляется кнопка «Выбор метки». Нажмите её и выберите от одной до трёх меток (тегов):

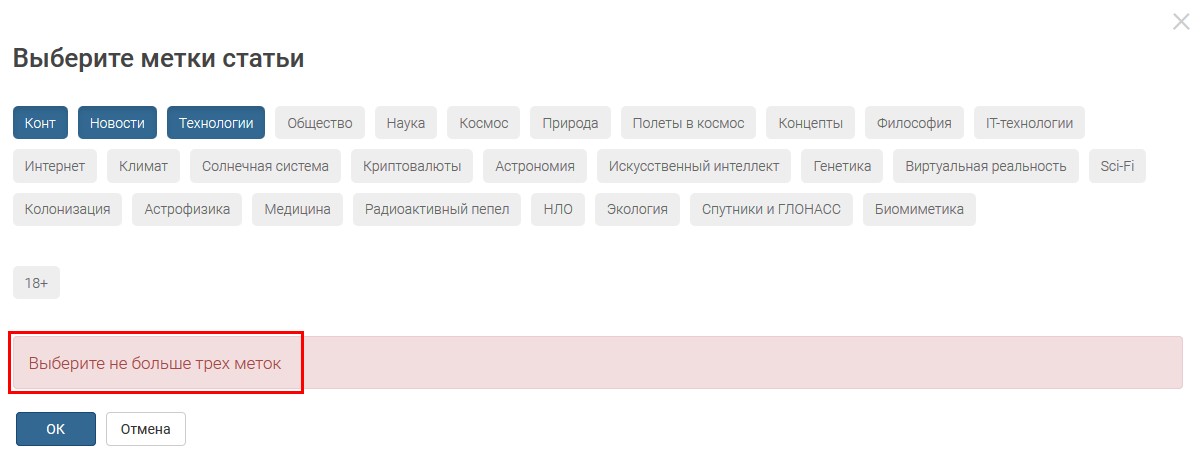
Список меток зависит от кластера. Для некоторых кластеров выбор меток очень велик. Если будет перебор в числе выбранных меток, редактор подскажет:

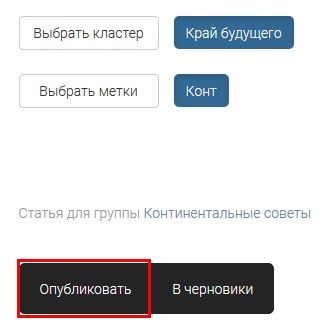
3. Теперь точно всё готово. Можно жать на кнопку «Опубликовать»:

Примечание: кнопка «Карандаш» для возможности редактирования статьи будет доступна ещё в течение 48 часов после публикации. После этого статью можно будет только удалить.
Особенности редактора
1. Шрифт H2 на мой взгляд неудачен, на любителя. При различных масштабированиях страницы он может выглядеть менее заметным, чем просто жирный шрифт, и даже не отличаться от обычного! Хотя есть увеличения, при которых он отображается корректно.
В общем, прежде, чем его использовать, обязательно просмотрите, как он будет выглядеть в готовой статье, хотя бы в масштабе 100%.
2. Увеличивать и уменьшать масштабирование в браузере можно используя сочетание "Ctrl + –" и "Ctrl + +" на цифровой клавиатуре или Ctrl + колёсико мыши. Быстро вернуться на 100% масштаб отображения в браузере можно нажав сочетание клавиш Ctrl + * для Internet Explorer и Ctrl+0 (ноль) для Mozilla FireFox и Google Chrome. Для других браузеров должно сработать одно из этих двух сочетаний.
3. Стихи лучше всего форматировать с помощью работающего в том числе в Word сочетания клавиш Shift+Enter, которое нужно использовать вместо Enter там, где нужно перейти со строки на строку с минимальным отступом.
Это сочетание переносит строку, но оставляет её в том же абзаце. Вот как выглядят стихи, если переносить строки внутри строф по Enter, а межстрофовые интервалы делать двумя Enter-ами:
Я ждал тебя как ждут весны прихода,
Желанием томясь дарить тепло,
Которое хранилось, может, годы
Наперекор всему и всем назло.
Я так хотел назвать тебя любимой
И в ласках утонуть потом вдвоём,
Но, видимо, твой путь проходит мимо,
Глубокий след оставив на моём…
А вот как выглядит то же самое стихотворение с переносом строк внутри строф с помощью Shift+Enter и межстрофовым интервалом в один Enter:
Я ждал тебя как ждут весны прихода,
Желанием томясь дарить тепло,
Которое хранилось, может, годы
Наперекор всему и всем назло.
Я так хотел назвать тебя любимой
И в ласках утонуть потом вдвоём,
Но, видимо, твой путь проходит мимо,
Глубокий след оставив на моём…
После вставки стихов из буфера обмена они всегда будут выглядеть как в первом примере. Чтобы их довести до ума нужно сделать следующие действия. Поставить курсор в конец первой строки первой строфы и нажать клавишу Delete. Строки сольются в одну. Следующий шаг - нажать Shift+Enter. Расстояние между строками станет уменьшенным (как в едином абзаце). И так - с каждой строкой. Другого пути нет.
Также можно использовать Shift+Enter для переноса строк без отрыва от предыдущей строки/абзаца.
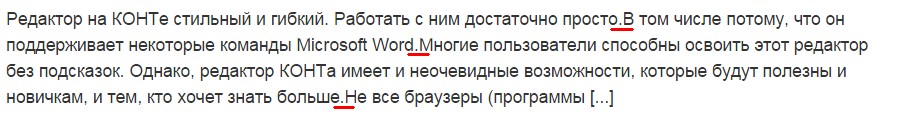
4. Ничто не бывает идеальным. Аггрегатор текста на КОНТе не заменяет перевод каретки пробелом и потому при создании анонса статьи для ленты, возникает эффект слипшегося текста (при этом все форматы аннулируются):

Согласитесь, выглядит неаккуратно. Для устранения этой проблемы достаточно в первых пяти-шести строках статьи ставить пробел после каждой точки. Т.е. после окончания строки не сразу нажимать Enter, а сначала ввести пробел.
После такой доработки анонс статьи выглядит как должно:

5. Нужно иметь в виду, что при вставке текста в уже отформатированный абзац происходят несколько нехороших вещей:
- никакие предыдущие операции отменить или повторить уже не получится, т.е. сочетаниями клавиш Ctrl+Z и Ctrl+Y воспользоваться не получится.
- курсор автоматически перескакивает на начало строки/абзаца. Об этом нужно помнить тем, кто привык работать вслепую. Курсор придётся ставить в конец строки вручную.
- все форматирования в этом абзаце пропадают. Как говорят в таких случаях, это не глюк, это фича (особенность). Об этом весьма полезно знать.
Обойти последнюю проблему можно только если вставить текст в новый абзац (ниже или выше) и затем, используя клавиши Delete или Backspace, соединить абзацы, удалив разделённые абзацы в один (при этом удаляется невидимый Enter). Однако, это годится только в случае, если Вы вставляете текст в начало или конец абзаца. Иначе, всё равно некоторой повторной ручной работы не избежать.
6. Вставка гиперссылок (ссылок на страницу или картинку в интернет) имеет свои особенности:
- если после вставки гиперссылки нажать Enter и после этого вставить текст из буфера, то тест тоже станет ссылкой (будет голубым).
- если после вставки гиперссылки начать дальше писать текст, то он также станет ссылкой (голубым).
В общем, если у вас часть текста статьи вдруг оказалась голубой, значит, Вы неправильно вставили ссылку.
Самый простой путь избежать проблем, это иметь привычку делать так. Сначала написать (или вставить из буфера обмена) текст, а потом сделать ссылкой часть текста внутри текста.
Устранить уже имеющуюся проблему можно следующим образом. Выделите голубой текст (кроме самого текста ссылки, его можно оставить). Выше текста появится уже известное Вам меню форматирования чёрного цвета. Нажмите на значок #. Форматирование текста как ссылки будет снято. Но этого ещё не видно. Теперь щёлкните мышью в любое место текста статьи, чтобы снять выделение с текста.
Убедитесь, что текст стал перестал быть голубым. После чего выделите текст, который должен был остаться ссылкой и проверьте текст ссылки (в появившемся чёрном поле) на отсутствие лишних символов. В случае необходимости, откорректируйте ссылку и нажмите Enter или на галочку.
7. После написания статьи в обязательном порядке нужно проверить все ссылки в статье на работоспособность. Делается это из личного кабинета (Мой профиль) в режиме просмотра статьи после сохранения её в Черновиках.
Почему это надо делать? По трём причинам. Во-первых, потому что ссылка могла по каким-то причинам скопироваться не вся, во-вторых в тексте статьи длинные ссылки визуально сокращаются и иногда это сокращение происходит реально (ссылка прямо в тексте банально обрезается), и, наконец, в-третьих (на что нередко попадаю я сам), при вставке ссылки внутрь скобок, закрывающаяся скобка автоматически добавляется к ссылке (становится голубой, что можно не заметить) и ссылка становится неработоспособной.
Об этом необходимо помнить особенно когда вы копируете ссылку не из командной строки браузера, а из текста статьи, и особенно на КОНТе, где они сокращаются.
Правильно копировать ссылки из текста статьи нужно так. Щёлкаете правой кнопкой мыши по ссылке и выбираете в появившемся контекстном меню Копировать ссылку.
Удаление цитаты / ненужного форматирования
Фраза, форматированная в редакторе как цитата, в тексте статьи выглядит следующим образом:

А в редакторе:

Удалить цитату (или другую отформатированную строку) иногда оказывается непросто. Если удалить, например, цитату, от неё остаётся слева серая палка, обозначающая формат цитаты. Есть два способа удалить её.
Первый способ: написать несколько любых символов (временный текст), выделить их. Появится меню. В меню отключаете цитату, затем удаляете временный текст.
Второй способ: ставите курсор на одну строку выше (эту строку нужно сделать пустой, поставив курсор в конец предыдущей строки и нажав Enter), нажимаете кнопку Shift. Не отпуская Shift, нажимаете кнопку курсора (стрелку) вниз два раза. Получаете следующий вид:

Теперь нажимаете клавишу Delete и обе выделенные строки исчезают. Вместе с форматами. Этот способ применим для удаления любых форматов, а не только для цитат. И не только в этом редакторе.
Кстати, выделение этих двух впоследствии удаляемых строк можно делать и с помощью мыши. Это уже третий способ.
Полезные сочетания клавиш
Ctrl+B – полужирный шрифт
Ctrl+I – курсивный шрифт
Ctrl+U – подчёркнутый шрифт
Ctrl+C – копировать (выделенное) в буфер обмена
Ctrl+V – вставить (в то место, где стоит курсор) из буфера обмена
Ctrl+Z – отмена последнего действия (множество отмен)
Ctrl+Y – повтор последнего действия (множество повторов)
Двойной щелчок мыши на слове – выделение слова
Тройной щелчок мыши на слове – выделение абзаца
Будем считать, что теперь Вы овладели редактором на уровне продвинутого пользователя. В добрый путь!















Оценили 36 человек
64 кармы