Система фильтрации — жизненно важный элемент для любого онлайн-магазина и маркетплейса с большим количеством товарных позиций. Фильтры помогают уточнить и ускорить процесс поиска, улучшить взаимодействие пользователя с сайтом, а при грамотном подходе — вывести конверсии и SEO на качественно новый уровень. В предыдущем материале мы рассказывали, как с помощью фильтров привлекать дополнительный поисковый трафик. В этой статье поговорим о том, какие еще задачи решает система фильтрации, как правильно ее настроить и какие UX-приемы можно использовать для улучшения юзабилити.
Привязывайте фильтры к категориям товаров
Фильтры — дополнительная система навигации по сайту. Зачастую их размещают в левом сайдбаре, реже — над каталогом товаров. Они позволяют сузить поиск с учетом ключевых пользовательских критериев, что особенно актуально для маркетплейсов с большим количеством товарных позиций.
Фильтры следует настраивать прицельно под каждую категорию продуктов. Ползунки и галочки «Цена», «Акционные предложения» и «Самые популярные товары» никто не отменял. Но более информативными с точки зрения как клиентов, так и поисковиков, будут фильтры с техническими характеристиками представленных в каталоге позиций. Хорошо зарекомендовало себя также деление по бренду, размеру, цвету материалу — интуитивно понятное даже для тех, кто впервые сталкивается с данной категорией товара.
Для примера рассмотрим магазин цифровой техники. Для фотоаппаратов в качестве фильтров можно указать тип камеры, разрешение матрицы, наличие в комплекте объектива. Для смартфонов потребуются совершенно другие параметры: диагональ, объем памяти, число ядер, тип экрана. Эти данные не просто помогают определиться с предпочтениями, но и получить дополнительные знания о ключевых параметрах, на которые следует обращать внимание.
Продумайте фильтрацию товаров по тематикам
Тематические фильтры отлично зарекомендовали себя в интернет-торговле. Они помогают поместить товар в определенный контекст — лаконично рассказать, в каких обстоятельствах продукт будет полезен покупателю.
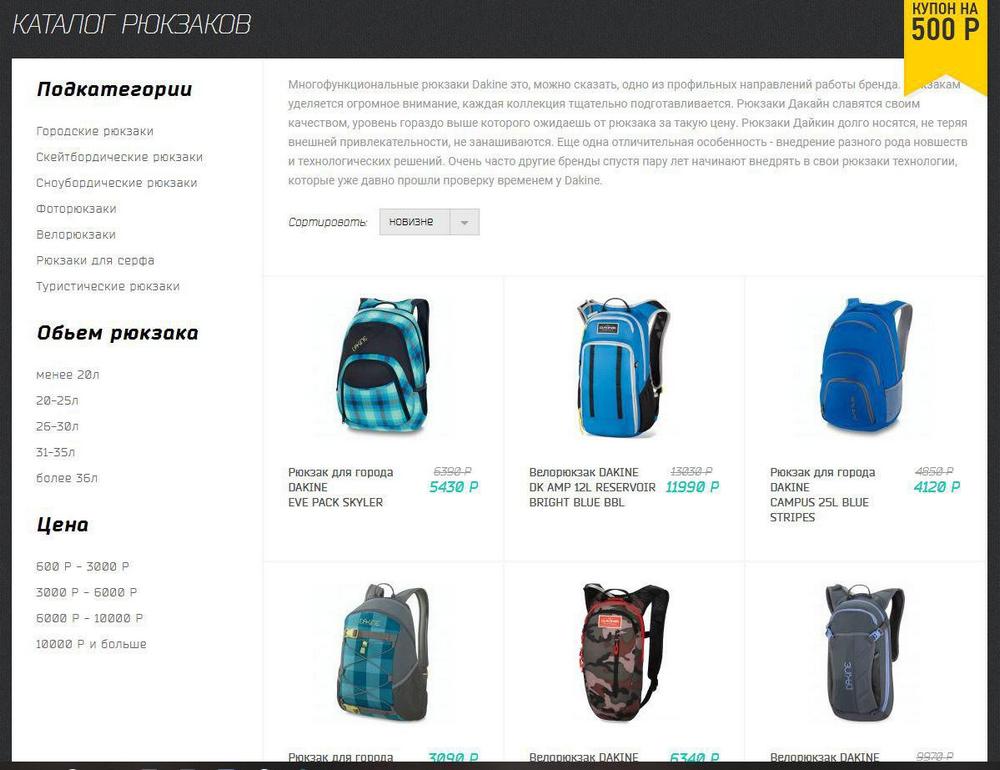
Например, спортивный магазин может предложить несколько категорий рюкзаков: для туристических походов, трекинга, альпинизма, катания на сноуборде, водных видов спорта, повседневного использования в городе. Подобрать фильтры в данном случае можно, проанализировав поисковые запросы для выбранной категории товаров.

Еще один интересный прием оформления тематических фильтров — персонифицировать товар для пользователя. Так, фильтры в магазине одежды играют роль живого консультанта — они помогают подобрать подходящий наряд к определенному поводу или дополнить уже выработанный стиль актуальными обновками.
Комбинируйте типы фильтров
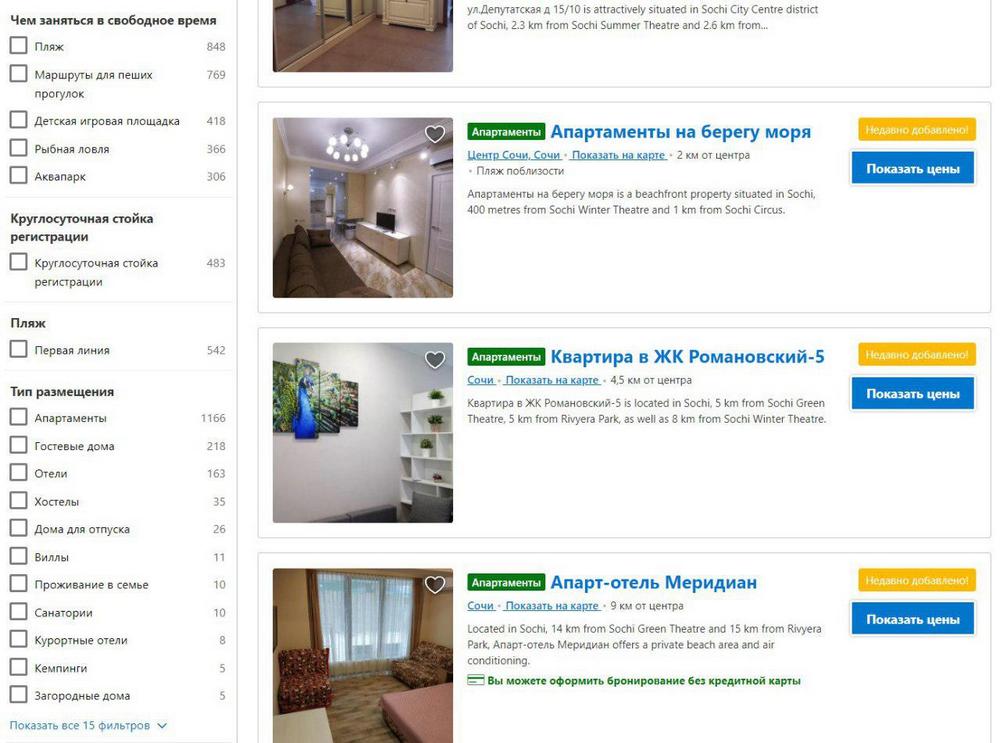
Чем больше атрибутов вы указываете в качестве фильтров, тем лучше. Важно, чтобы один фильтр не был взаимоисключающим для другого. Например, при бронировании жилья посетитель сайта считает приоритетным вариантом гостевой дом на пляже, но также готов рассмотреть апартаменты. Следует дать ему возможность поставить галочки у каждого интересующего пункта и получить максимально развернутую выдачу.

Настройте двойное отображение выбранных фильтров
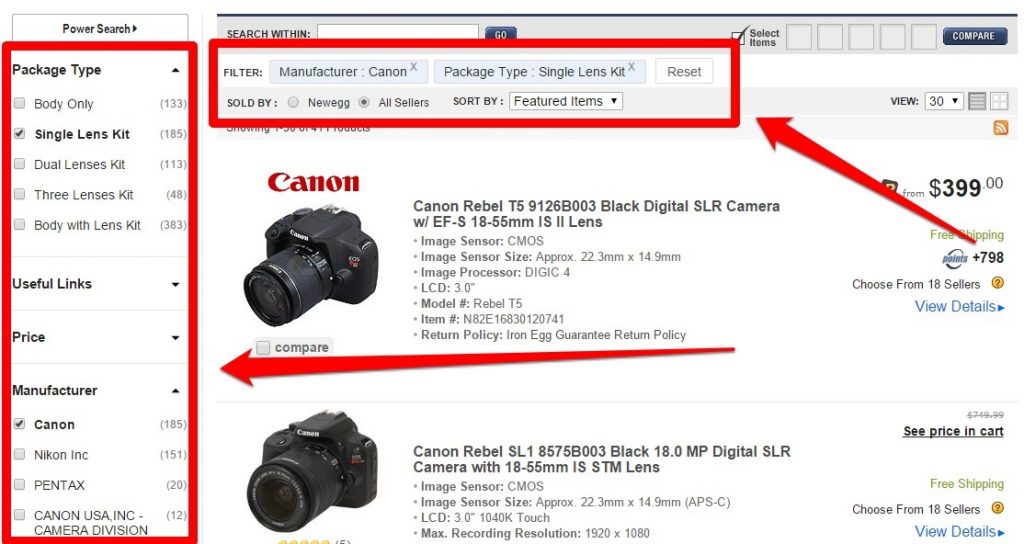
Меню фильтров бывают двух типов: вертикальное — на левой боковой панели, и горизонтальное — над каталогом товаров. Оба варианта имеют право на жизнь, но наилучший результат с точки зрения UX-дизайна приносит их комбинация.

Для пользователя важно видеть перед глазами уже выбранные фильтры. Это позволяет лучше оценить результаты выдачи, исключить вероятность ошибки в расстановке галочек и помогает определиться с окончательной покупкой. Хорошо, когда клиент имеет возможность менять критерии поиска товаров в процессе просмотра — снимать флажки или отключать фильтры «крестиком».
У горизонтального меню фильтров есть существенный недостаток — пространство для размещения категорий ограничено шириной экрана. Выпадающие списки — простой и работающий выход из ситуации.
Сократите число фильтров в каждой категории до 10
Слишком широкий выбор — не всегда на пользу. Количество объектов, которые мы анализируем в единицу времени ограничено. Чтобы пользователь мог быстро и точно оценить весь список и определиться с интересующими его фильтрами, сократите его до 5-10 вариантов. Также это избавит от необходимости дополнительно нажимать на полосу прокрутки или использовать другие типы взаимодействия, которые могут отпугнуть посетителя вашего сайта.

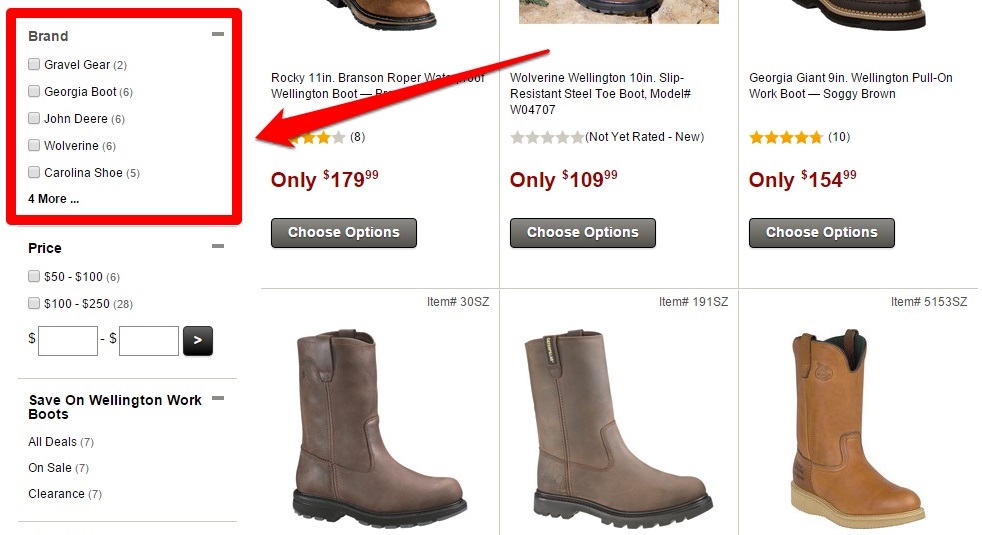
Если ваш перечень брендов или иную фильтр-категорию никак нельзя сократить — используйте усеченное меню с возможностью дальнейшего разворота, а сами пункты расположите по популярности.
Фильтрация всегда должна иметь результат
Даже при комбинации несочетаемых фильтров или слишком узкой фильтрации, никогда не признавайтесь, что «совпадений не найдено». Это равносильно добровольному прощанию с клиентом. Вместо этого, предложите максимально приближенные варианты товара, которые есть в наличии. О том, как вывести пользователя из подобного UX-тупика — читайте в отдельном материале.
Тестируйте скорость фильтрации
Проследите, чтобы отсортированные товары быстро прогружались. Если пользователю придется слишком долго дожидаться результатов, он скорее всего покинет ваш сайт. Чтобы этого не произошло, скорость выдачи следует протестировать на разных типах устройств.
Анализируйте пользовательское поведение
Используйте данные Google Analytics и тепловые карты для анализа внедренной системы фильтрации. Это поможет оценить наиболее популярные категории и наименования товаров, а также то, насколько верно вы угадали пользовательские предпочтения при каталогизации фильтров.
Грамотно настроенная система фильтрации делает сайт привлекательнее и удобнее с точки зрения потенциального покупателя. Она положительно влияет на SEO-оптимизацию и позволяет вывести продажи на новый уровень. При этом процент интернет-магазинов, применивших данный лайфхак на практике, все еще крайне мал. Не упускайте шанс выделиться на фоне конкурентов и улучшить свои конверсии.





Оценил 1 человек
1 кармы