Материал взят из блога АРТИЗАН-ТИМ
Оптимизация скорости загрузки страниц — задача №1 для любого проекта. Чем быстрее сайт, тем эффективней он ранжируется в поисковых системах и обеспечивает лучшее взаимодействие с пользователями — это отражается на целевом трафике, росте конверсий и увеличении дохода. Это прописная истина, которая, тем не менее, часто уходит на второй план или же вовсе игнорируется во время SEO-оптимизации сайта. В этой статье мы расскажем о том, что входит в базовый пул работ по улучшению скорости загрузки страниц.
Как проверить скорость сайта? Пять инструментов
PageSpeed Insights — инструмент Google для мониторинга скорости загрузки сайта. Сервис формирует отчеты отдельно по мобильным и десктопным страницам. Помимо данных PageSpeed Insights дает персонализированные рекомендации, как и что исправить на сайте для улучшения скорости. Наблюдения показывают, что отчеты этого инструмента не отличаются абсолютной точностью, тем не менее, их можно брать за основу как рекомендованные параметры от Google. Существенный плюс — русскоязычный интерфейс.
GTMetrix — мощный бесплатный сервис для контроля скорости загрузки страниц по обширному перечню показателей. Для более точного анализа производительности предусмотрено множество тонких настроек: здесь можно выбирать локацию пользователя, тип используемого браузера и другие параметры. Помимо цифр GTMetrix также дает полезные рекомендации, указывающие на уязвимые места сайта и пути решения проблем. Освоение программы и анализ многочисленных метрик требуют времени, но это стоит того, если вы хотите добиться ощутимого улучшения скорости загрузки. Интерфейс на английском.
WebPageTest — еще один мощный инструмент для проверки скорости. Он оптимален для глубокого анализа, но требует времени, чтобы разобраться в подробных и на первый взгляд запутанных отчетах. Без знания английского это наверняка создаст сложности. Как и в GTMetrix здесь можно добавлять тонкие настройки: выбирать локацию, тип браузера и др. Глобальное SEO-сообщество сходится во мнении, что именно WebPageTest дает наиболее адекватные цифры скорости загрузки по всему домену.
Pingdom — более простой инструмент, чем WebPageTest или GTMetrix, но при этом не менее точный. Этот бесплатный сервис дает подробную статистику по производительности сайта и имеет менее запутанный интерфейс. Здесь все более наглядно и просто. Но из-за меньшего объема предоставляемой информации он не столь эффективен для глубокого анализа, как упомянутые аналоги.
Load Impact — профессиональный сервис для проведения нагрузочного тестирование сайта. В отличие от всех вышеописанных инструментов, которые тестируют только браузерную часть, Load Impact затрагивает бэкенд. Он позволяет проанализировать, насколько хорошо сервер приспособлен к повышенным нагрузкам, и как это отражается на скорости загрузки страниц. Первые 30 дней можно проводить 50 проверок в сутки бесплатно. Тем, кто планирует использовать инструмент постоянно, разработчик предлагает несколько вариантов тарифов.
Сколько времени должен загружаться сайт?
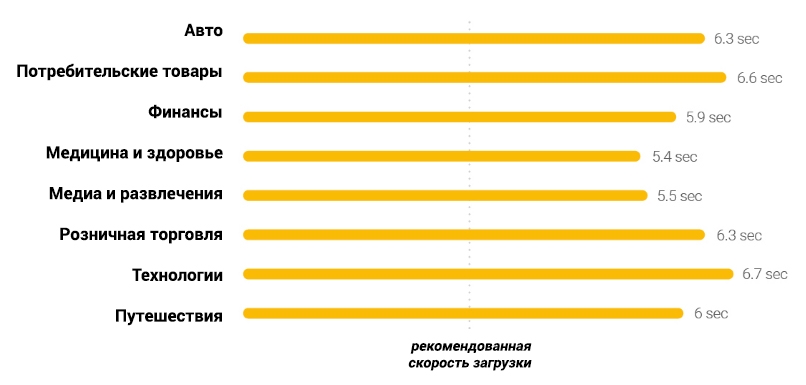
Оптимальное время ожидания загрузки страницы — 2 секунды с декстопа и 3-4 секунды — с мобайла. Это цифры, которые большинство пользователей считает наиболее приемлемыми. На деле все выглядит несколько иначе. Среднее время загрузки сайтов в разных сегментах eCommerce не соответствует ни пользовательским ожидания, ни рекомендациям поисковиков. Такую статистику представил Google, проанализировав средние показатели скорости загрузки сайтов по США.

Работа над ускорением сайта — это самый простой и действенный способ получить значимые преимущества перед конкурентами
10 способов ускорить свой сайт
Проверив сайт несколькими инструментами, вы получите точную картину по скорости загрузки страниц. Для исправления большинства проблем не потребуется глубоких знаний и навыков. Но часть оптимизации, прежде всего реализуемую на уровне кода, лучше делегировать специалистам. Далее мы рассмотрим типичный перечень проблем, которые ухудшают время загрузки страниц, и дадим советы по их устранению.
Уменьшение размера HTML-кода
Размер HTML-кода напрямую влияет на скорость загрузки: чем увесистей файлы, тем больше ресурсов тратит браузер для визуализации страницы. Оптимально, если размер html не превышает 100-200 килобайт. Оптимизация в данном случае предполагает удаление всего ненужного: повторяющихся пробелов, переносов строк, комментариев к коду, лишних знаков и пр.
Сделать это можно двумя способами: вручную и при помощи специальных инструментов. По понятным причинам среди вебмастеров больше популярен второй способ: он не требует навыков верстки и позволяет значительно ускорить работу. Перед тем как оптимизировать документы желательно сделать их резервные копии. Несмотря на то, что к современным сервисам и плагинам для сжатия HTML-кода нет особых нареканий, меры предосторожности все же не повредят.
Найти страницы с большим размером HTML-кода помогают сервисы Sitechecker, уже упомянутый GTMetrix или Screaming Frog.
Для непосредственной оптимизации можно использовать сервис Daruse. Это онлайн-инструмент, который за несколько секунд компрессирует код, не нарушая его функциональности. Для сайтов на WordPress HTML-код можно оптимизировать при помощи популярных плагинов Better WordPress Minify и W3 Total Cache.
Оптимизация изображений
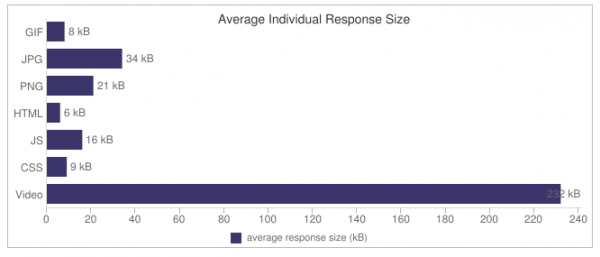
На большинстве сайтов картинки являются одними из наиболее тяжелых файлов, на загрузку которых уходит основная часть пропускной способности. В среднем 45% веса страницы отводится под изображения. Они становятся самым узким местом, которое увеличивает время ответа. Поэтому оптимизация графического контента является приоритетной задачей для тех, кто хочет ускорить свой сайт. Наиболее эффективными являются три пути решения этого вопроса.
Компрессия фото без потери качества
Проверенные помощники в этом деле следующие облачные сервисы.
Compressor — онлайн-сервис позволяет бесплатно компрессировать изображения, весом до 10 MB. Доступны различные форматы сжатия — с потерей и без потери качества. Компрессия может доходить до 90%.

Kraken — еще один инструмент для сжатия изображений. Благодаря своему функционалу он более удобный для «потоковой» оптимизации картинок. Здесь можно проводить массовую обработку, загружая сразу несколько фото, или же компрессировать изображения прямо на странице, введя ее URL и получив на выходе архив со сжатыми файлами.
Для популярных CMS существует множество плагинов, которые позволяют массово оптимизировать все изображения на сайте — WP Smush Image Compression and Optimization, Prizm Image, CW Image Optimizer и т.д.
Использование форматов, адаптированных под web
Речь идет о таких форматах как WebP и JPEG-XR. Их ключевые преимущества — высокое качество при минимальном весе. Но есть и существенные недостатки: до сих пор их поддерживают далеко не все браузеры и индексируют не все поисковые системы.
Внедрение механизма отложенной загрузки изображений
Этот метод позволяет отсрочить загрузку картинки до того момента пока пользователь не доскроллит до нее. Применение данного способа дает возможность существенно ускорить сайт и повысить его производительность. Для быстрого внедрения этой опции на CMS-сайтах можно применить плагины, такие как A3 Lazy Load для WordPress.
Метод «ленивой» подгрузки эффективно используют и для других элементов. Например, если JavaScript-файл не нужен пользователю в начале страницы, целесообразно отложить его загрузку до того момента, пока до него не доскролят. Это позволит добиться более быстрой стартовой загрузки. Аналогичным образом можно поступить с видео или другими файлами на странице.
Деактивация ненужных плагинов
Одно из важных преимуществ сайтов на CMS — доступность установки всевозможных плагинов, расширяющих функциональность веб-ресурса. С ними у многих вебмастеров быстро теряется чувство меры. Перспектива в несколько кликов сделать свой сайт более функциональным и эффективным кажется очень привлекательной. Но у этого явления есть и обратная сторона — для работы каждого плагина нужны серверные ресурсы.
Дополнительные программные модули увеличивают количество запросов в базу данных, что в свою очередь значительно повышает время загрузки страницы. Если вы видите, что переизбыток плагинов замедляет сайт — отключите лишние из них. Второй вариант решения этой проблемы — переход на тариф хостинга, с увеличенным объемом выделяемых ресурсов.
Настройка клиентского кэширования
При клиентском кэшировании браузер локально сохраняет файлы и не делает к ним повторных обращений. При посещении уже просмотренных страниц браузер не будет каждый раз делать запрос на сервер, а загрузит контент локально — из кэша. Такой механизм значительно ускоряет загрузку страниц, особенно когда речь идет о картинках и CSS/Javascript-файлах. Клиентское кэширование можно настроить посредством CMS-плагинов или с помощью файла .htaccess.
GZIP сжатие
GZIP сжатие — это еще один механизм кэширования, но уже на уровне сервера. Технология минимизирует общий объем данных, которые сервер отправляет конечному пользователю. GZIP может уменьшать размер веб-страниц и CSS до 50-70%, за счет чего добиваются ощутимого снижения времени загрузки страницы.
Способы включения GZIP сжатия
1. Редактирование .htaccess. Включить GZIP для сайта можно путем добавления фрагмента кода в конфигурационный файл веб-сервера. Имея соответствующее руководство, это несложно сделать своими силами, но перед этим все же лучше обратиться к хостинг-провайдеру для согласования наиболее подходящего синтаксиса.
2. Использование плагинов. Для сайтов на CMS активировать GZIP сжатие можно с помощью специальных плагинов. Пользователям WordPress рекомендуем обратить внимание на модуль GZip Ninja Speed Compression.
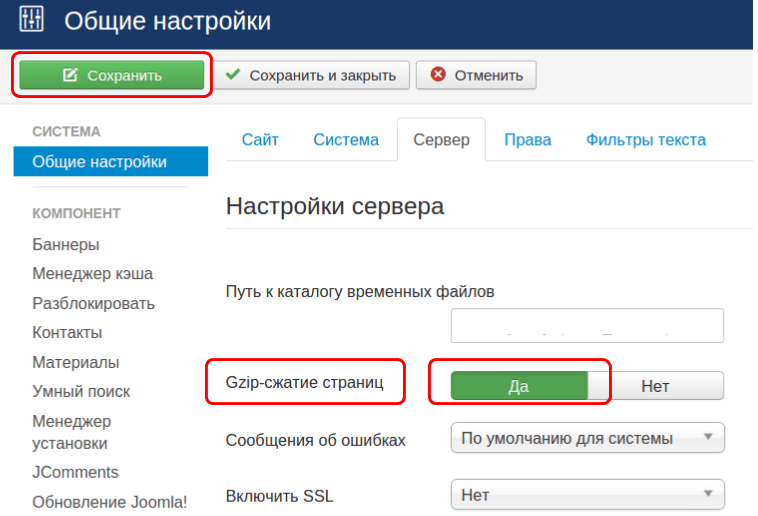
В Joomla инструмент GZIP-сжатия предусмотрен по умолчанию в панели управления сайтом. Для того чтобы активировать его, необходимо зайти в раздел система Система → Общие настройки → Сервер.

3. Включение через cPanel. Если вы используете данную панель управления хостингом, включить GZIP-сжатие для всех сайтов можно в разделе: Программное обеспечение → Оптимизировать веб-сайт.
Использование GZIP — один из самых простых и эффективных способов ускорить сайт. Но важно понимать, что такой вариант кэширования увеличивает нагрузку на центральный процессор. Поэтому если вы пользуетесь хостингом с небольшим объемом аппаратных ресурсов, перед включением Gzip-сжатия еще раз подумайте о рациональности его использования или проконсультируйтесь на этот счет с хостером.
Настройка AMP страниц в Google
Уже не первый год Google использует модель индексации Mobile First Indexing, в соответствии с которой приоритет при ранжировании сайта отдается его мобильной версии. Это значит, то для хороших позиций в Google первоочередное значение имеет mobile SEO. Несложно догадаться, что скорость загрузки страниц при такой модели становится одним из ключевых факторов ранжирования.
В текущих реалиях SEO настройка AMP-страниц — абсолютный приоритет. AMP (Accelerated Mobile Pages) — это технология, применяемая Google для ускоренной доставки контента мобильным пользователям. Для ее внедрения на сайте создают отдельные версии страниц (AMP-страницы) и связывают их с основными. Как это делать, можно почитать в официальном руководстве от Google.
Создание Турбо-страниц в «Яндексе»
Яндексовская технология позволяет быстро и просто создавать легкие версии страниц, на загрузку которых уходит до 15 раз меньше времени. Турбо-страницы доступны как на мобильных устройствах, так и на декстопе. В поисковой выдаче, новостях, Яндекс-Дзене и ряде других сервисов ускоренные страницы помечаются специальным значком с ракетой.
Турбо-страницы — must have для всех категорий проектов, но особенно они важны для сайтов, у которых хромает мобильная оптимизация. Турбо-страницы по умолчанию исключают такие проблемы как съехавшая верстка, некорректное отображение блоков и прочие недопустимые вещи в мобильной версии. Путем несложной настройки ваши страницы получают феноменальную скорость загрузки даже при медленном интернете — это существенно улучшает поведенческие, способствует росту конверсий и положительно сказывается на ранжировании.
О том, как подключать Турбо-страницы для разных типов сайтов — лендингов, контентных проектов и интернет-магазинов — можно почитать в официальной инструкции «Яндекса».
Перенос видеоконтента на внешние платформы
Видео, безусловно, добавляет ценности любому сайту. Это эффективный маркетинговый инструмент, который мотивирует посетителей на целевые действия — 64% потребителей с большей вероятностью покупают товары в интернете, если могут посмотреть презентационное видео о продукте. Помимо маркетинга, видеоконтент — хорошее средство улучшения поведенческих факторов на странице: он увеличивает время, проведенное пользователем на сайте, и снижает показатели отказов.
В случае с видео для многих актуален вопрос: где лучше его хранить? От загрузки таких файлов на собственный сервер рекомендуем отказаться, даже если вы используете прокаченный хостинг. Причин это сделать сразу несколько. Помимо того, что тяжелый контент замедляет скорость загрузки страниц, вам придется постоянно думать о свободном месте на хостинге и масштабировать его ресурсы, тратя на это дополнительные средства.

Также хранение файлов на собственном сервере может ухудшить взаимодействие пользователей с сайтом. При одновременном просмотре видео серверы с ограниченной пропускной способностью будут вызывать задержки и тормозить видео, что не лучшим образом скажется на качестве пользовательского опыта.
Оптимальное решение в этом случае — размещение или перенос файлов на сторонний видеохостинг. Заливайте видео на YouTube или Vimeo, а затем просто вставляйте его на страницу. Так вы сэкономите место на сервере, ускорите работу сайта и сможете не переживать о его постоянной доступности для пользователей, поскольку со стабильностью серверов того же YouTube сегодня может сравниться далеко не каждый хостинг-провайдер.
Использование CDN
Сети доставки контента (CDN) способны решить много проблем, связанных с производительностью сайта и скоростью его загрузки. CDN-инфраструктура представляет собой сеть серверов со специальным ПО, расположенных в разных частях мира. Система кэширует содержимое сайта и хранит его на всех физических машинах сети. При запросе, клиент отправляется на ближайший к нему сервер, что существенно сокращает задержку между запросом и ответом. Таким образом, первая проблема, которую эффективно решает CDN — оптимизация времени загрузки для пользователей, географически удаленных от сервера.

На посещаемых сайтах с большим количеством обращений, обработка запросов занимает много времени, что замедляет скорость отклика сайта. Это вторая проблема, которую решает CDN. Сеть доставки контента распределяет нагрузку между разными серверами, благодаря чему даже при критически большом объеме трафика сайт грузится максимально быстро. Помимо этого использование CDN уменьшает вероятность потери доступа к содержимому сайта из-за падения сервера — при возникновении форс-мажорных ситуаций пользователи будут перенаправлены на резервные сервера сети.
Таким образом, CDN — незаменимая вещь для посещаемых сайтов, ориентированных на глобальную (в географическом плане) аудиторию. При большом объеме трафика поступающего с разных континентов — это, пожалуй, единственная возможность эффективно снизить задержку сайта и обеспечить быструю раздачу тяжелого контента для всех пользователей.
Вместо заключения
Важность скорости загрузки страниц не вызывает сомнений. Каким бы качественным и оптимизированным с т.з. базового SEO не был сайт, его медленная загрузка может свести на нет успех всего проекта. Стандартный пул работ по ускорению сайта предусматривает оптимизацию изображений, чистку html-кода от лишнего мусора, настройку клиентского и серверного кэширования, использование AMP и Турбо-страниц, а также другие практики, подробно рассмотренные выше. Сосредотачиваясь на внутренней оптимизации важно не забывать об использовании качественного хостинга, который соответствует текущим нагрузкам сайта. И, наконец, самое главное — скорость загрузки должна проверяться на регулярной основе.



Оценил 1 человек
3 кармы