Статья из блога АРТИЗАН-ТИМ.
Страницы товарных категорий — наиболее важные разделы любого интернет-магазина. Возможно, с этим согласятся не все, но мы готовы аргументировать свою позицию. Для большинства магазинов страницы листинга генерируют львиную долю органического трафика. На них чаще попадают из поиска, и именно с этих разделов начинается опыт взаимодействия пользователя с сайтом. Проанализировав нужные метрики, легко убедиться в том, что в товарных категориях посетители проводят большую часть своей сессии. Именно здесь они принимают ключевые решения, которые влияют на покупку.
Хорошее юзабилити товарного раздела — базовый фактор, влияющий на конверсионность сайта. Покупатель не будет разбираться с каталогом, в котором непонятно как собраны товары или искать кнопку перехода в корзину. Его отпугнет полупустой раздел и будет раздражать всплывающее на весь экран окно или навязчивый онлайн-консультант, появляющийся при каждом обновлении страницы. Лишь малая часть посетителей будет мириться с недоработками юзабилити, мешающими знакомиться с ассортиментом. Большинство пользователей закроет вкладку, и уйдет туда, где все проще и удобнее. К конкурентам.
В этом материале мы расскажем, как избежать подобных сценариев и обеспечить посетителям хороший опыт взаимодействия с магазином. Внедрив предложенные рекомендации в связке с советами по оптимизации SEO для страниц категорий, вы сможете получать больше целевых визитов из поиска и эффективно конвертировать их в доход.
Количество товаров на странице
В среднем на одну страницу каталога выводят по 60-80 товаров. К такому выводу можно прийти, если проанализировать топовые магазины в российском и западном eCommerce. Но здесь важно другое: с точки зрения пользовательского опыта не так принципиален максимум отображаемых товаров, сколько их минимум. Следует избегать ситуаций, когда на странице категории отображается меньше 10-15 позиций. Если ваш магазин по умолчанию имеет маленький ассортимент, подумайте о том, как объединить категории с небольшим количеством товаров в единый раздел, где будет представлено не менее 15-20 позиций.

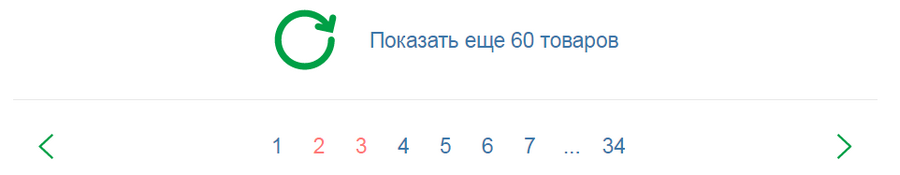
На страницу выводят по 60 товаров. Внизу предлагают два сценария: развернуть ленту еще на 60 позиций или перейти на отдельную страницу.
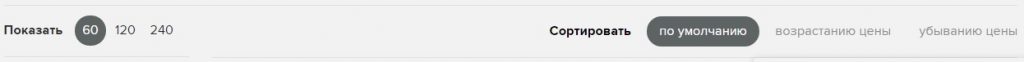
Еще одно популярное решение: предложить пользователю самому выбрать количество отображаемых товаров.

Исходная сортировка товаров
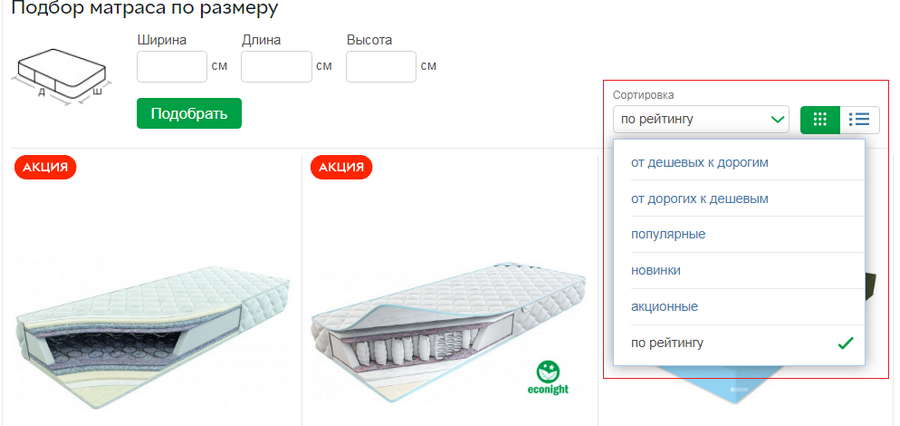
При сортировке каталога по умолчанию делайте фокус на популярные позиции: вначале размещайте самые востребованные товары, продукты с высоким пользовательским рейтингом или предлагаемые со скидкой. Это поможет тем покупателям, которые еще не определились с выбором, поскольку мнение большинства — хороший потребительский ориентир.
Товары, отсутствующие на складе или снятые с производства, лучше помещать в конце списка. Предусмотрите возможность сделать предзаказ на временно отсутствующие позиции. Эта опция не так широко распространена в российских онлайн-магазинах, но ее активно применяют в западном eCommerce, из чего можно сделать вывод, что она довольно эффективна.

Структурирование каталога
Предложите пользователю использовать разные форматы отображения товаров (плиткой/списком) для более удобного просмотра. Добавьте вспомогательную фильтрацию: ранжирование по цене, популярности, позициям со скидкой и т.д.

Возможность добавления в корзину прямо из каталога
Обеспечьте возможность добавить товар в корзину, не переходя в карточку товара.

Помимо цены и фото, вынесите в превью дополнительную информацию о продукте: размеры, количество отзывов, разметку с рейтингом, наличие товара. Дополните окно предпросмотра кнопками «К сравнению» и «В список желаний».
Юзабилити фильтра
Большинство пользователей предпочитает самостоятельно искать товары в каталоге по интересующим их параметрам. Для этого используют расширенный фильтр. Сегодня они присутствуют в каждом крупном магазине и являются жизненно важным элементом юзабилити в eCommerce. Фильтр с продуманной механикой сортировки улучшает поведенческие факторы на сайте и стимулирует конверсии. С помощью дополнительных посадочных страниц, созданных под категории фильтров, можно привлекать низкочастотный трафик из поиска и эффективно конвертировать его в доход.
Более подробно об улучшении юзабилити товарных фильтров, механизмах фильтрации и их взаимодействии с SEO — читайте в серии наших материалов:
Как улучшить юзабилити товарного фильтра в крупном интернет-магазине
Страницы фильтров в интернет-магазине. Как получать больше трафика и не испортить SEO
Хлебные крошки
Используйте на страницах категорий хлебные крошки — навигационную цепочку, которая указывает, в каком разделе/подразделе сайта пользователь пребывает в текущий момент. С такой наглядной навигацией комфортнее ориентироваться в каталоге и можно быстро возвращаться на нужное количество шагов назад, что очень удобно при ручном поиске товаров.

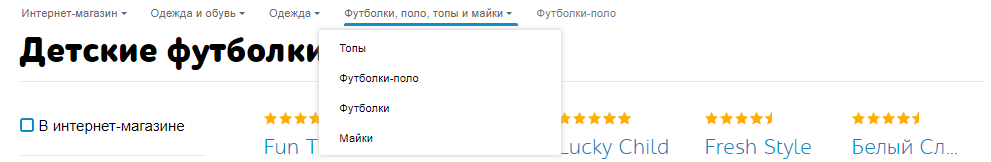
Возможности такой вспомогательной навигации можно существенно расширить, если использовать хлебные крошки, в которых каждый элемент дополняется выпадающим меню

Кросс-контентные блоки
Размещение в каталоге блоков с потенциально интересными предложениями — проверенная стратегия, которая повышает вовлеченность пользователя во взаимодействие с сайтом и стимулирует рост продаж. В качестве такой кросс-контентной перелинковки можно использовать блоки: «Популярное в категории», «С товарами из раздела часто покупают», «Лучшее для вас» и др.
Ссылки на тегированные страницы
О том, что такое тегированные страницы, и как они помогают в поисковом продвижении магазинов (особенно небольших) — мы подробно рассказывали в отдельной статье. Вкратце напомним: тегированные страницы — это своего рода псевдокатегории, в которых собраны товары, объединенные по узким признакам. Например, «платья с длинным рукавом в горошек», «мужская рубашка в клетку» и т.д. Под товары с популярным сочетанием характеристик создают отдельные страницы, и собирают на них немало поискового трафика. Если вы используете такую стратегию продвижения, обязательно дайте ссылки на ваши тегированные страницы в разделе каталога.

Эффективные сценарии использования поп-апов
Всплывающие окна часто сообщают о горячих предложениях, лучших позициях в каталоге, предлагают подписаться на рассылку и т.д. Поп-апы действительно помогают повысить конверсию на сайте, но лишь при условии продуманного сценария их использования. Вот несколько важных советов, которые позволят избежать грубых ошибок и добиться максимального эффекта от внедрения поп-апов:
Используйте всплывающие окна только после того, как полностью прогрузится страница. Выводите поп-ап на втором-третьем экране прокрутки. При этом оптимально, если он будет контекстуально релевантным содержимому конкретной части страницы.
1. Сохраняйте чувство меры. Не используйте несколько поп-апов подряд и откажитесь от всплывающих окон при переходе по страницам пагинации.
2. Предусмотрите большую и заметную кнопку для закрытия всплывающих окон.
3. Не просите пользователя оставить email и другие контактные данные до взаимодействия с ресурсом. Предложите что-то взамен: скидку, дисконтную карту и т.д.
4. Не выводите поп-ап на важном этапе взаимодействия с сайтом, например, на страницах сравнения товаров или при оформлении заказа.
5. Проводите юзабилити-тестирование и изучайте записи Вебвизора в Яндекс.Метрике. Это поможет понять, какие окна мешают пользователям, а какой сценарий является оптимальным.
Базовые требования к юзабилити каталога
Сосредотачиваясь на проработке деталей юзабилити, важно не забывать об основополагающих моментах, которые определяют удобство пользования сайтом.
Высокая скорость загрузки. Критично важный момент для всего сайта и для каталога в частности: здесь пользователи открывают много вкладок и не любят ждать. Если страницы грузятся больше 2-3 секунд с десктопа и 3-4 секунды с мобильного — это повод подумать о комплексной оптимизации, которая поможет ускорить ваш сайт.
Единообразие дизайна и интерфейсов. Важно чтобы каталог не отличался от других разделов сайта. При переходе на страницы листинга у пользователя не должно возникать ощущения, что он попал на другой ресурс. В плане единообразия дизайна и интерфейсов исключение могут составлять, пожалуй, только корзина и страницы оформления заказа.
Отсутствие на странице музыки или видео, запускающейся автораном. Думаем, многие по своему опыту знают, насколько раздражающими оказываются шумящие вкладки. Часто именно в этой, казалось бы, безобидной фишке скрывается причина высоких отказов, которые плохо влияют на поисковое продвижение.
От использования музыки мы настоятельно рекомендуем откататься в любом случае. С видеороликами же все не так однозначно. Часто они бывают нужны, но пользователь должен сам принять решение хочет он смотреть видео или нет. Поэтому автозапуск со звуком — не лучший вариант. В качестве компромиссного варианта можно использовать авторан в беззвучном режиме. Если же по каким-то причинам вы не хотите отказываться от воспроизведения видео со звуком, размещайте такой блок вверху страницы (так пользователю будет сразу понятно, что шумит на вкладке) и позаботитесь о том, чтобы кнопка остановки располагалась на видном месте.
Обратный скроллинг. На длинных страницах не забудьте о кнопке «Наверх», которая быстро перебросит пользователя на первый экран. Также рекомендуем дублировать страницы пагинации вверху и внизу каталога.
Избегайте нагромождения элементов. Каталог должен быть организован так, чтобы карточки не сливались друг с другом. Используйте стандартизированные фото: одного размера и снятые с одинакового ракурса — это поможет избежать пестроты и визуального дисбаланса на странице.
Читайте по теме: Фотография товара, которая продает
Проработка кликабельных элементов. Кнопки, ссылки, баннеры должны быть оптимального размера, с предельно лаконичным и понятным CTA-текстом: «купить», «перейти», «оформить». Сам курсор должен меняться при наведении на кликабельные элементы. Все это может показаться мелочью, но в комплексе такие детали и обеспечивают эффективный пользовательский опыт и высокую конверсию.





Оценил 1 человек
1 кармы