
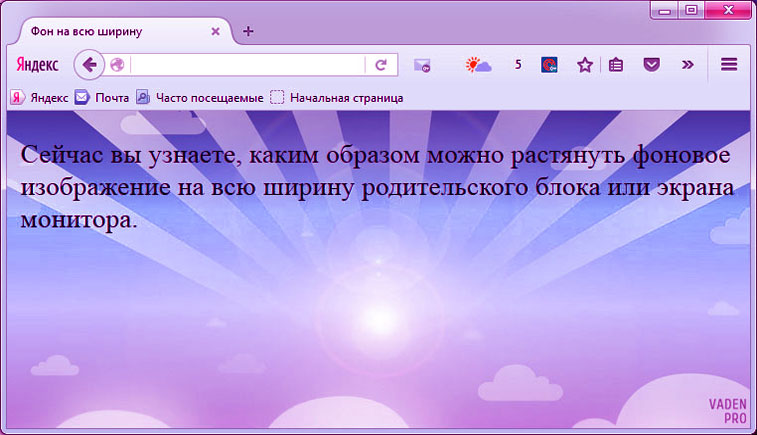
Яркий пример того, как можно растянуть фоновую картинку с помощью CSS. Может и некрасиво выглядит, но все же, кому то необходимо.
#resize-image {
/* Just imagine that the image_1.png is 200x400px */
background:url(image_1.png) top left no-repeat;
-moz-background-size: 100px 200px;
-o-background-size: 100px 200px;
-webkit-background-size: 100px 200px;
}








Оценили 5 человек
15 кармы