
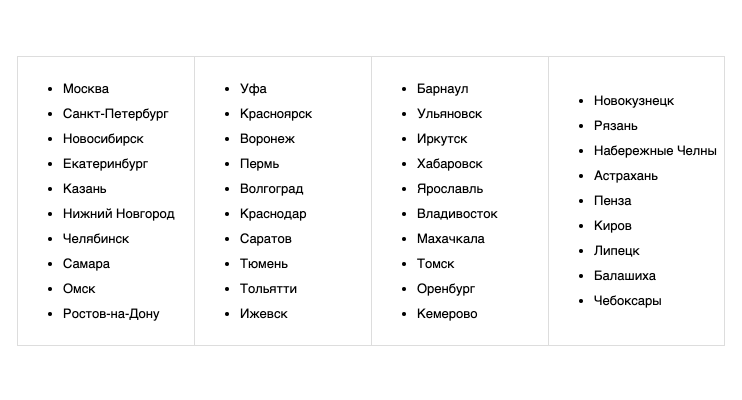
Интересный пример кода, который позволит вам реализовать деление текста на несколько столбцов. Это удобно для экономии места, при широкоформатном сайте. Отличное решение в плане веб дизайна.
#columns-3 {
text-align: justify;
-moz-column-count: 3;
-moz-column-gap: 12px;
-moz-column-rule: 1px solid #c4c8cc;
-webkit-column-count: 3;
-webkit-column-gap: 12px;
-webkit-column-rule: 1px solid #c4c8cc;
}








Оценили 5 человек
15 кармы