
Редактор на КОНТе стильный и гибкий. Работать с ним достаточно просто.
В том числе потому, что он поддерживает некоторые команды Word. Но есть и немало особенностей, знание которых не только облегчает жизнь, но и экономит нервы.
Многие пользователи способны освоить этот редактор без подсказок. Однако, редактор КОНТа имеет и неочевидные возможности, которые будут полезны и новичкам, и тем, кто хочет знать больше.
Не все браузеры (программы, с помощью которых мы просматриваем страницы интернета) одинаково хорошо работают с редактором КОНТа. К сожалению, в разных версиях браузеров (и более старых, и более новых) какая-то часть функций может не работать. А что-то может работать коряво (не так, как задумано).
Всё это не потому, что редактор на КОНТе плохой. А потому, что браузеры порой отстают по своему техническому оснащению от требований редактора.
Самым адекватным для наших целей является браузер Google Chrome. На втором месте - Mozilla FireFox. Internet Explorer 9 версии – на последнем месте. Более свежие версии Internet Explorer не тестировал.
Порядок действий при публикации статьи
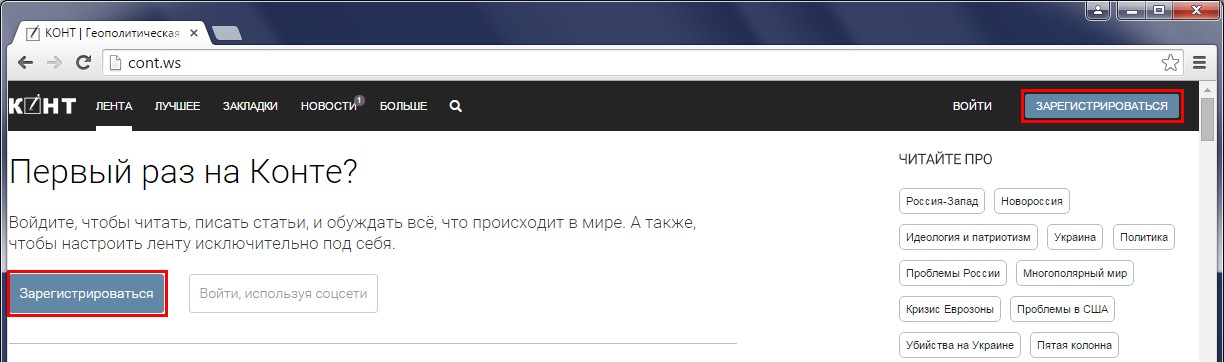
Для публикации статьи Вы должны быть зарегистрированы на КОНТе. Если Вы ещё не зарегистрировались, нажмите кнопку «Зарегистрироваться» в правом верхнем углу окна браузера или прямо в верхней части ленты:

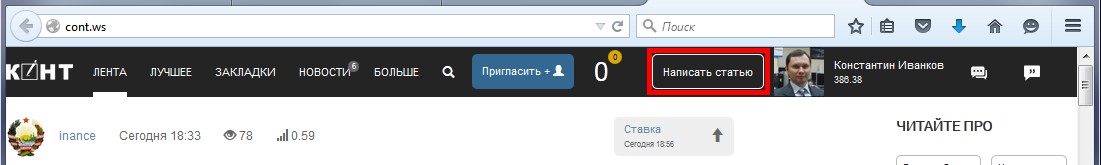
После регистрации войдите в созданный аккаунт и нажмите кнопку «Написать статью» в верхней части окна браузера (на чёрном фоне):

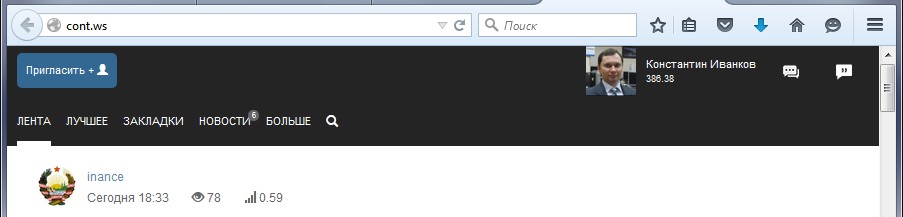
Имейте в виду, что если окно у Вас открыто не на полный экран, то может оказаться так, что эта кнопка будет не видна:

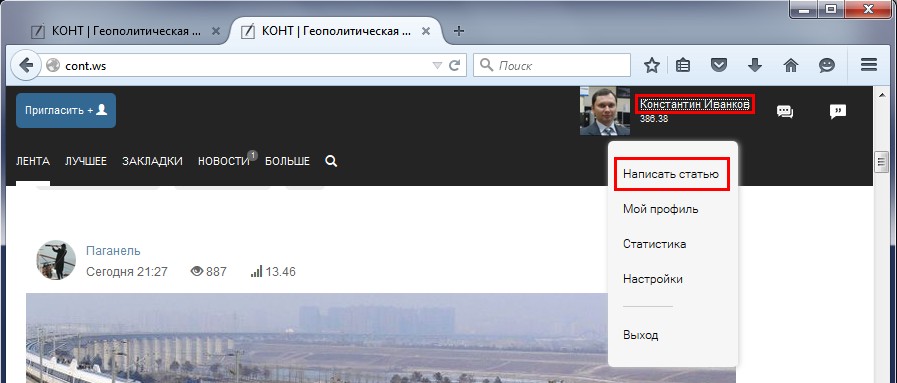
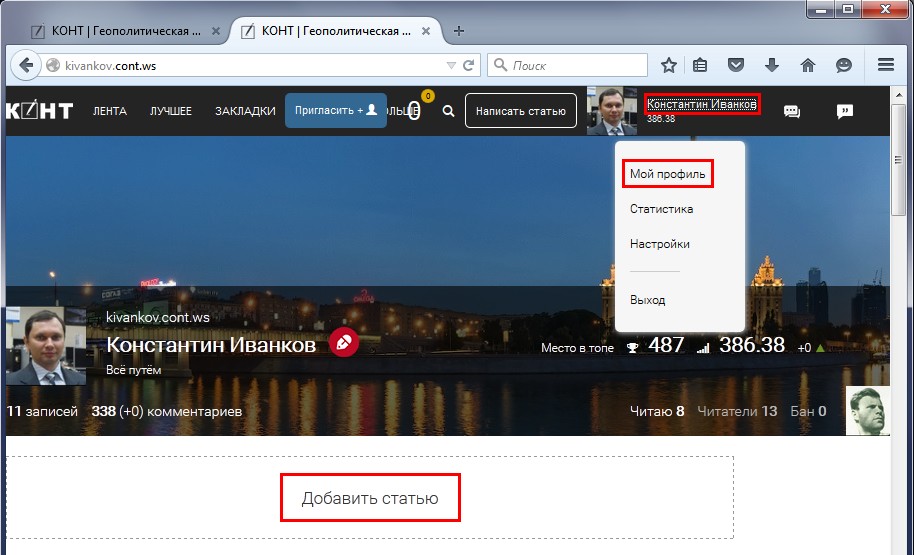
Откройте окно браузера на весь экран или щёлкните по своему имени (справа от фото или аватара) и выберите в появившемся меню «Написать статью». Пункт меню «Написать статью» будет в меню только если не видна основная кнопка на чёрном фоне:

Другой вариант: зайти в «Мой профиль» и нажать на «Добавить статью»:

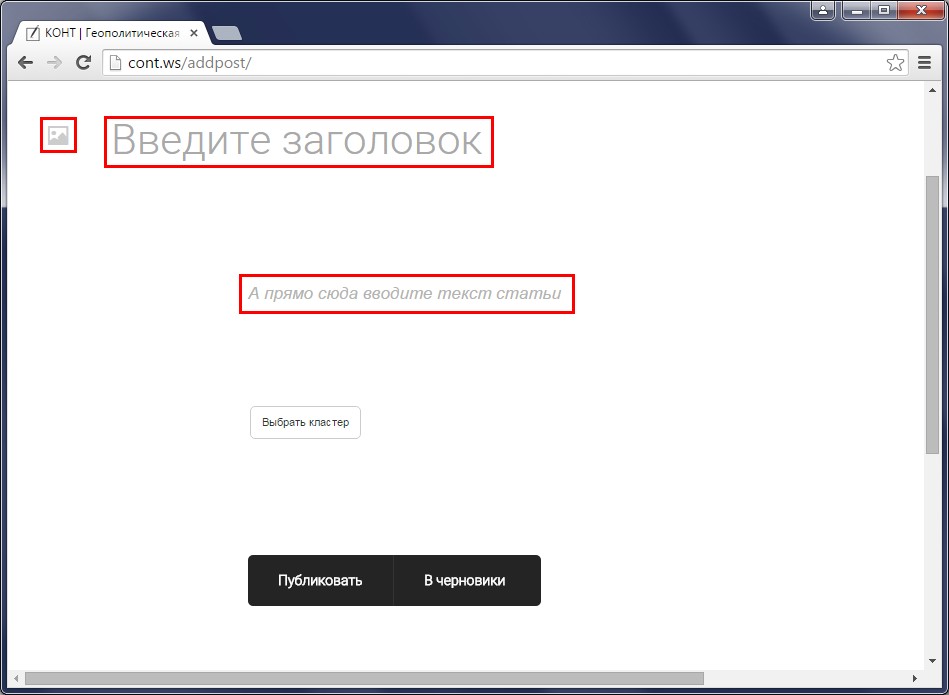
Итак, вы нажали на кнопку «Написать статью» или «Добавить статью» и получили следующий экран:

Щёлкните мышью в поле «Введите заголовок» и впишите название статьи. Стереть слова «Введите заголовок» не получится. Они исчезнут сами, как только Вы начнёте писать.
То же самое произойдёт со словами «А прямо сюда введите текст статьи», когда Вы начнёте вводить текст статьи в это поле.
Может случиться так, что Вы впишете несколько первых слов статьи, а затем удалите их. И при этом пропадёт подсказка «А прямо сюда введите текст статьи». Останется только чистое белое поле. Попасть курсором в то место, где должна начинаться статья может оказаться проблематично. Поэтому вместо поиска этого места рекомендую просто обновить текущую страницу браузера, нажав клавишу F5. При этом заголовок статьи придётся вписать заново, потому что никакие изменения при обновлении страницы не сохранятся.
Слева от поля заголовка видна пиктограмма для вставки рисунка (см. выше), который будет виден как заглавный, т.е. отображаемый вместе с заглавием и небольшой частью статьи в ленте статей.
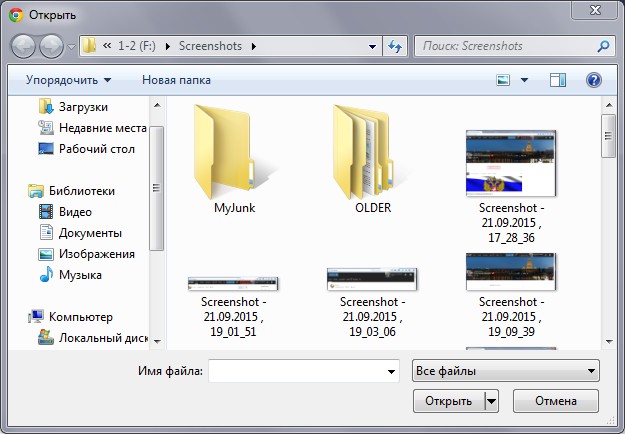
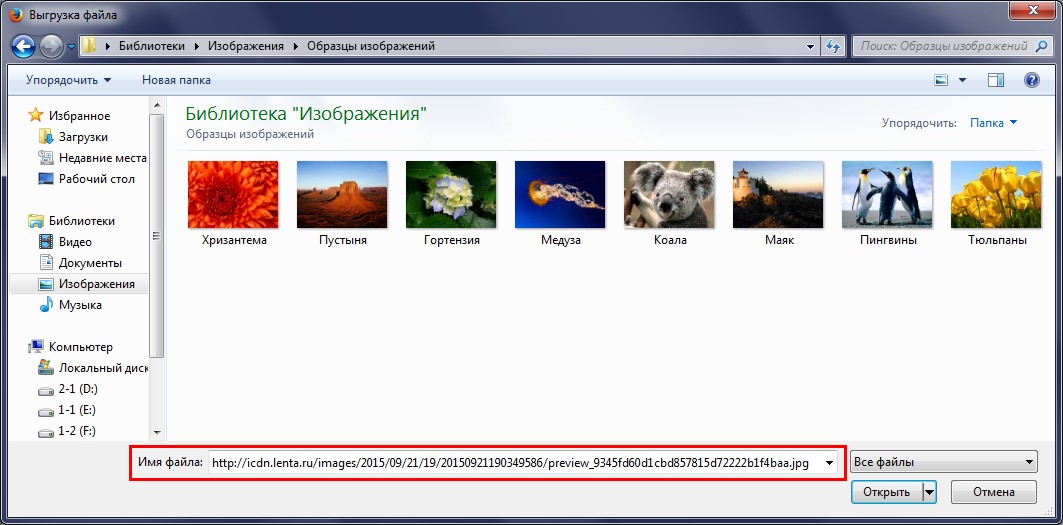
Если нажать на эту пиктограмму, то появится обычное диалоговое окно с предложением выбрать картинку для вставки:

Выберите нужную картинку на своём компьютере и нажмите кнопку «Открыть». Картинка тут же появится в шапке статьи.
Однако надо иметь в виду, что заглавный рисунок, вставленный через эту пиктограмму, будет подвержен стилизации от КОНТа.
То, что вставляется как такая картинка:

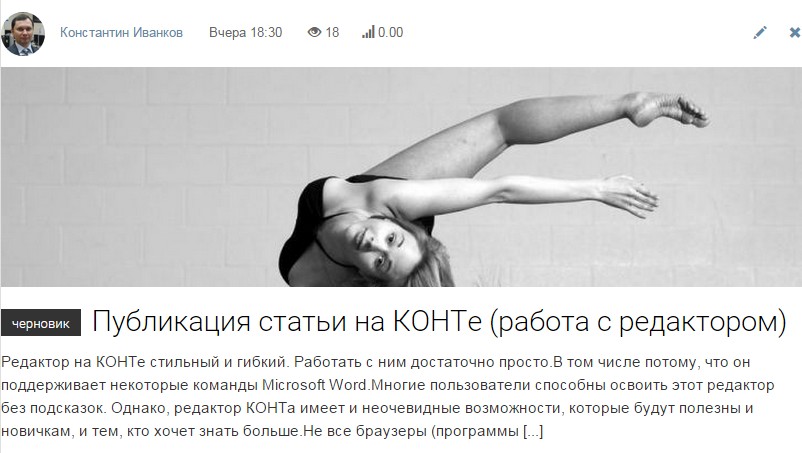
в ленте выглядит так:

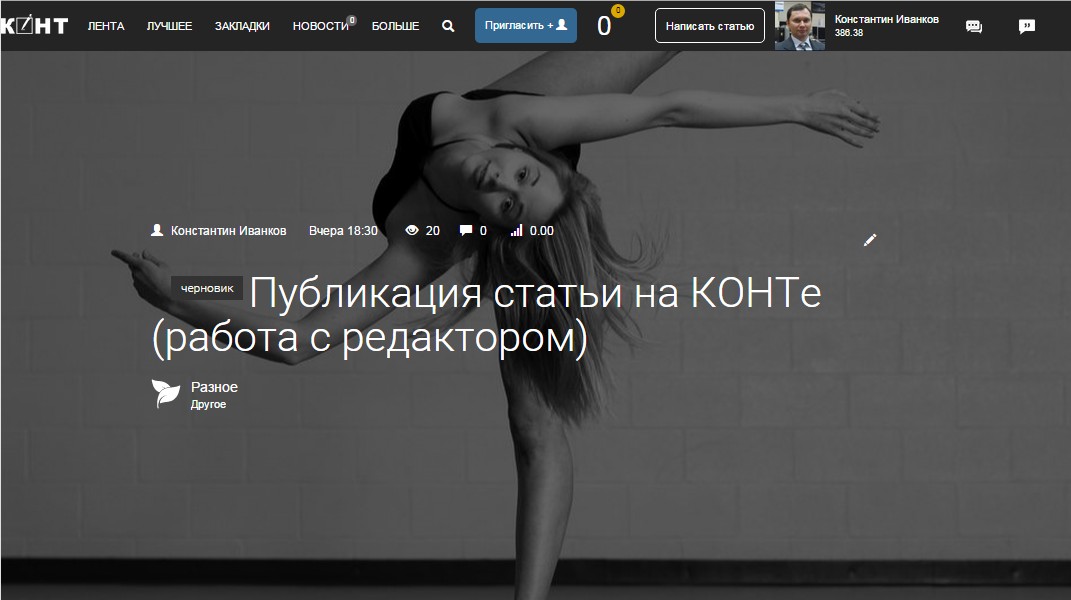
а в шапке статьи выглядит так:

Т.е. картинка обрезается сверху и снизу, затемняется и на неё накладывается текст.
Чтобы и в статье картинка выглядела без стилизации, точно так же, как она выглядела когда Вы её вставляли в редактор, не стоит пользоваться вышеуказанной пиктограммой для вставки рисунка. Тогда нужно вставлять рисунок в то место, где происходит ввод текста статьи. При этом самая первая картинка, которая будет вставлена в текст статьи, во-первых, не будет стилизована, а во-вторых автоматически появится и в качестве заголовочной картинки для ленты.
Если Вы вставили картинку с помощью вышеуказанной пиктограммы, то удалить её можно нажав на белый крестик слева на картинке:

Вставка картинок и видео
Вставка картинки или видео в текст производится следующим образом.
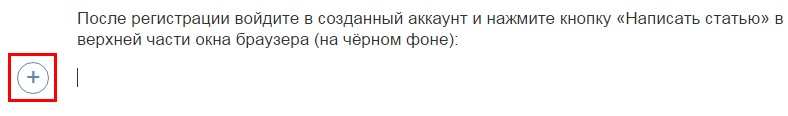
Во-первых, это можно сделать только в свободной строке. Туда, где слева от текстового курсора будет отображаться плюс в кружке:

Если плюса нет, щёлкните ниже всего текста, в пустое место. Появится курсор и слева от него – плюс в кружке. Если же вставку нужно сделать между строк, поставьте курсор в конец нужной вам строки и нажмите Enter. Ниже откроется пустая строка. А слева от неё – тот же плюс.
Во-вторых, сначала нужно нажать на этот плюс, чтобы получить подменю из двух пиктограмм с возможностью выбора вставки картинки или видеоролика:

Если нажать на пиктограмму с изображением фотоаппарата, откроется уже известное меню для вставки картинки. Картинку можно выбирать не только на своём компьютере, но и давать ссылку на неё.
Т.е. в поле "Имя файла" можно вписать не только адрес (имя) картинки на Вашем компьютере, но и адрес ссылки на картинку в интернет. Например, такой: http://icdn.lenta.ru/images/20...

Тогда у Вас в статье появится картинка/фото из интернет:

Только нужно иметь в виду, что вставка картинки из интернет может занять несколько секунд и более. Дождитесь её загрузки.
Если нажать на пиктограмму с изображением кнопки запуска видео, откроется строка с подсказкой для вставки ссылки на видеоролик:

Сделайте то, что написано в подсказке: вставьте ссылку и нажмите Enter.
Примечание: Вместо ссылки на видео сюда можно вставить и ссылку на картинку. Т.е. вставляете в это место ссылку на картинку и тоже обязательно нажимаете на Enter. Опять же нужно подождать несколько секунд, пока картинка загрузится.
Результат вставки (и картинки и видеоролика) можно оставить как есть, а можно сместить влево или вправо. При этом и картинка, и видео станут уменьшенными копиями. Если конечно, это Вам нужно.
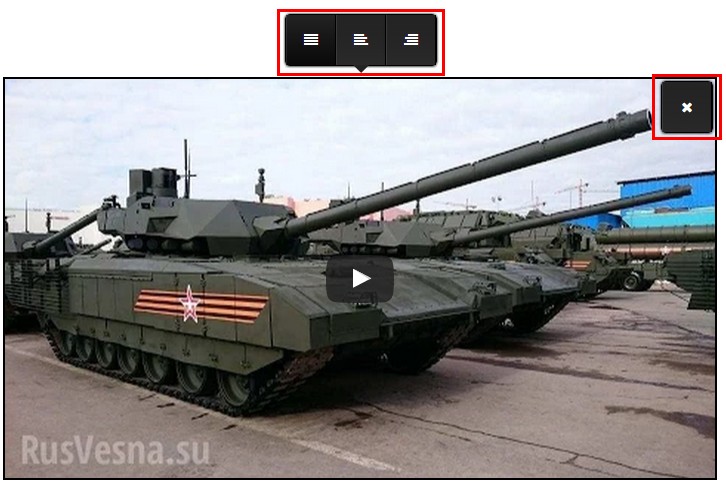
И смещать (с уменьшением) и удалять картинки и видеоролики можно, использую появляющиеся пиктограммы на чёрном фоне, если щёлкнуть по картинке или видео в редакторе:

При этом у картинки выбор чуть больше: её можно ещё разместить по центру (и тоже сделать маленькой):

Отдельная кнопка с крестом удаляет картинку или видео из редактора. Поиграйтесь этими чёрными пиктограммами-кнопками выравнивания, увидите наглядные результаты.
Например, можно получить вот такой вариант оформления:

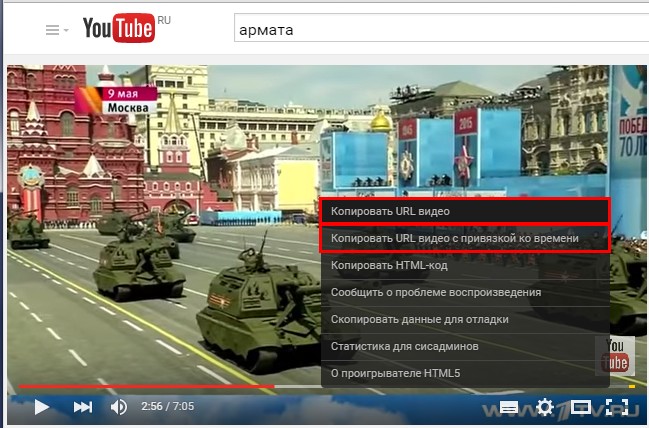
Ссылку на видеоролик для вставки в редактор можно получить, если щёлкнуть на видеоролике правой кнопкой мыши и выбрать в появившемся меню соответствующий пункт:

Примечание: чтобы закрыть подменю, которое открывается при нажатии на плюс в кружке не выбрав никакого действия, ещё раз нажмите на этот «плюс».
Форматирование текста и вставка ссылки
Чтобы акцентировать внимание читателей на отдельных элементах написанного, принято их каким-либо образом выделять или позиционировать. Это называется форматированием.
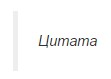
Возможности форматирования становятся видимыми и их можно применть, если выделить текст, который Вы хотите отформатировать. При этом сверху выделенного фрагмента появляется меню на чёрном фоне в виде следующих пиктограмм:

Расшифровка пиктограмм:
B – «Bold» – полужирный шрифт
I – «Italic» – курсивный шрифт
U – «Underline» – подчёркнутый шрифт
# – ссылка (вставка URL, интернет-адреса вида http://...)
H1 – «Header 1» – Заголовок 1 (заголовок первого ранга, самый большой)
H2 – «Header 2» – Заголовок 2 (заголовок второго ранга, подзаголовок)
“ – форматирование выделенного текста как цитаты.
Цитата форматируется (выглядит) так:

Чтобы вставить в текст ссылку на первоисточник или дополнительную информацию, сначала нужно скопировать ссылку из браузера (она будет выглядеть примерно так: http://topwar.ru/5230-armata-tank-buduschego.html) и выделить слово или фразу в тексте, которое Вы хотите сделать ссылкой.
Появится вышеописанное меню из пиктограмм, в котором нужно щёлкнуть по пиктограмме #, после чего откроется строка для вставки ссылки:

Вставьте ссылку из буфера обмена, нажав сочетание клавиш Ctrl+V и нажмите на галочку справа:

Выделенный текст (в примере это фраза «Ссылка на информацию») станет голубым. Это означает, что данная фраза в тексте статьи будет ссылкой:
Хоть до, хоть после этого фразу со ссылкой можно ещё подвергнуть дополнительному форматированию, сделав её, например, в виде полужирного шрифта или курсива. Ссылка несовместима только с форматами заголовков и цитаты. Т.е. ни заголовок, ни цитату сделать ссылкой нельзя. Зато заголовок можно сделать и полужирным, и курсивом, и подчёркиванием.
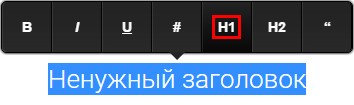
Если вы придали какому-то тексту некоторое форматирование, например, сделали заголовком, который потом посчитали ненужным, удалить форматирование можно тем же образом, как его и назначали: нажатием на ту же самую кнопку-пиктограмму. Использованные форматы при этом видны как более чёрные кнопки. В нашем случае более чёрной выглядит кнопка H1.

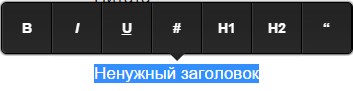
После снятия форматирования все кнопки становятся одного цвета, а текст ненужного заголовка становится обычным:

Примечание: заголовок самой статьи нельзя отформатировать. Его стиль задан жёстко.
И ещё. Не стремитесь без особой нужды всё вокруг отформатировать. Особенно дурным тоном считается использование заголовочного стиля H1 в тексте статьи, для выделения, как кажется автору, исключительно важных моментов. Также не используйте слишком много текста, написанного ЗАГЛАВНЫМИ БУКВАМИ. Это, как правило, обозначает крик.
Не считайте читателей глупее себя. Всё, что того стоит, будет замечено. Сдержанность всегда ценится выше. Также не забывайте делать ссылки на первоисточники, если текст – не авторский, т.е. не Ваш.
Публикация статьи
После того, как статья написана, картинки / видео вставлены, ссылки сделаны, а акценты в виде форматирования расставлены, пора статью публиковать.
Но до публикации настоятельно рекомендую просмотреть результат. Нужно обязательно увидеть, как будет выглядеть статья не в редакторе, а на КОНТе. Для этого предварительно сохраните статью в виде черновика, нажав на чёрную кнопку «В черновики» в самом низу редактора.
Для того, чтобы сохранить статью в черновики, нужно выполнить те же два предварительных шага, что и для публикации (выбрать кластер и метки). Об этом ниже.
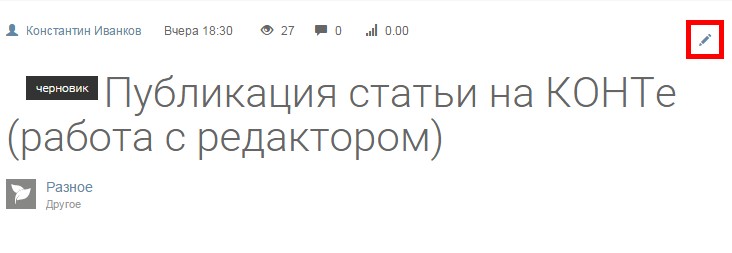
После сохранения Вы окажетесь в личном кабинете и увидите Вашу статью в виде резюме (как в ленте статей). Нажмите на её заголовок или её заголовочную картинку и статья откроется в том виде, как она будет видна читателям на КОНТе.
Справа вверху от заголовка есть кнопка с пиктограммой карандаша. После вычитки запомните то, что нужно отредактировать и нажмите на эту кнопку. Снова окажетесь в редакторе и сможете доработать всё, что считаете нужным.

Вообще, почаще сохраняйтесь (нажимайте кнопку «В черновики»). Тогда в случае проблем, потери будут гораздо меньше. Хлопот получается чуть больше, а вероятность потерь времени в случае проблем – намного меньше. А проблемы даже у не новичков в Web-редакторах случаются. В том числе из-за сбоев сети.
Итак, всё готово. Осталось опубликовать. Для этого нужно сделать три шага.
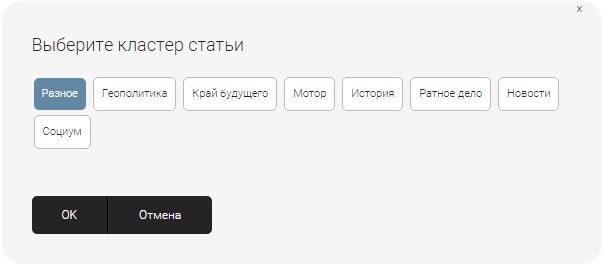
1. Выбрать кластер. Нажмите на кнопку с этим названием. Появится выбор:

Кластер может быть только один. Выберите его и нажмите кнопку «ОК».
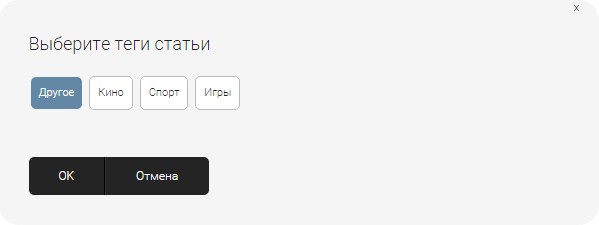
2. Выбрать метки. После выбора кластера ниже появляется кнопка «Выбор метки». Нажмите её и выберите от одной до трёх меток (тегов):

Список меток зависит от кластера. Для кластера «Геополитика» выбор меток очень велик.
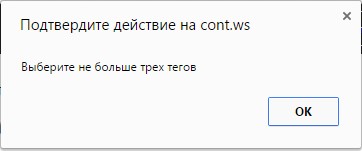
Если будет перебор, редактор подскажет:

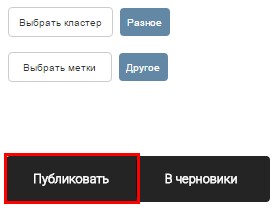
3. Теперь точно всё готово. Можно жать на кнопку «Публиковать»:

Примечание: кнопка «Карандаш» для возможности редактирования статьи будет доступна ещё в течение 48 часов после публикации. После этого статью можно будет только удалить.
Доп. возможности редактора (гибкость и тонкости)
1. Шрифт H2 использовать не рекомендую. По какой-то мне непонятной причине он масштабируется неправильно. Причём во всех трёх браузерах, которые у меня есть. При 100% масштабировании он выглядит меньше, чем основной шрифт. Хотя есть увеличения, при которых он отображается корректно.
В общем, прежде, чем его использовать, обязательно просмотрите, как он будет выглядеть в готовой статье, в масштабе 100%. Результат может Вас очень разочаровать.
2. Увеличивать и уменьшать масштабирование в браузере можно используя сочетание Ctrl + - и Ctrl + + на цифровой клавиатуре или Ctrl + колёсико мыши. Быстро вернуться на 100% масштаб отображения в браузере можно нажав сочетание клавиш Ctrl + * для Internet Explorer и Ctrl+0 (ноль) для Mozilla FireFox и Google Chrome.
3. Стихи лучше всего форматировать с помощью работающего в том числе в Word сочетания клавиш Shift+Enter, которое нужно использовать вместо Enter там, где нужно перейти со строки на строку с минимальным отступом.
Это сочетание переносит строку, но оставляет её в том же абзаце. Вот как выглядят стихи, если переносить строки внутри строф по Enter, а межстрофовые интервалы делать двумя Enter-ами:
Я ждал тебя как ждут весны прихода,
Желанием томясь дарить тепло,
Которое хранилось, может, годы
Наперекор всему и всем назло.
Я так хотел назвать тебя любимой
И в ласках утонуть потом вдвоём,
Но, видимо, твой путь проходит мимо,
Глубокий след оставив на моём…
А вот как выглядит то же самое стихотворение с переносом строк внутри строф с помощью Shift+Enter и межстрофовым интервалом в один Enter:
Я ждал тебя как ждут весны прихода,
Желанием томясь дарить тепло,
Которое хранилось, может, годы
Наперекор всему и всем назло.
Я так хотел назвать тебя любимой
И в ласках утонуть потом вдвоём,
Но, видимо, твой путь проходит мимо,
Глубокий след оставив на моём…
Также можно использовать Shift+Enter для переноса строк без отрыва от предыдущей строки/абзаца.
4. При вставке текста или рисунка из буфера обмена, курсор нередко автоматически перескакивает на начало строки/абзаца. Об этом нужно помнить тем, кто привык работать вслепую. Поскольку если сразу нажать на Enter, то вместо открытия новой строки Вы вставите пустую строку перед только что вставленным из буфера.
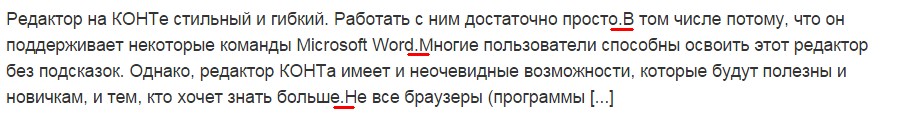
5. Ничто не бывает идеальным. Аггрегатор текста на КОНТе не заменяет перевод каретки пробелом и потому при создании анонса статьи для ленты, возникает следующий эффект (при этом все форматы аннулируются):

Согласитесь, выглядит неаккуратно. Для устранения этой проблемы достаточно в первых пяти-шести строках статьи ставить пробел в конце каждой строки. Т.е. после окончания строки не сразу нажимать Enter, а сначала ввести пробел.
После такой доработки анонс статьи выглядит как должно:

6. Старайтесь держать «открытыми» несколько строк в конце поля для ввода текста статьи. Сделать это можно, несколько раз нажав на Enter. Это нужно для того, чтобы избежать проблем, которые иногда случаются при добавлении картинок.
Проблема состоит в том, что когда картинка вставляется в последнюю строку, то пропадает поле, где должен стоять курсор. И никакими ухищрениями и нажатиями Enter уже невозможно получить свободную строку, открытую для ввода текста после этого рисунка.
Также если Вы не сделаете ни одной пустой строки между картинками, и/или видео, то потом Вам это сделать уже не удастся. Например, для вставки комментария.
Потому заботьтесь о пустых строках между вставками заранее. Их можно будет легко удалить в конце, когда и если Вы поймёте, что они не пригодились.
7. При вставке текста в уже отформатированный абзац, все форматирования в этом абзаце пропадают. Как говорят в таких случаях, это не глюк, это фича (особенность). Об этом тоже полезно знать.
Удаление цитаты / ненужного форматирования
Фраза, форматированная в редакторе как цитата, в тексте статьи выглядит следующим образом:

А в редакторе:

Удалить цитату (или другую отформатированную строку) иногда оказывается непросто. Если удалить, например, цитату, от неё остаётся слева серая палка, обозначающая формат цитаты. Есть два способа удалить её.
Первый способ: написать несколько любых символов (временный текст), выделить их. Появится меню. В меню отключаете цитату, затем удаляете временный текст.
Второй способ: ставите курсор на одну строку выше (эту строку нужно сделать пустой, поставив курсор в конец предыдущей строки и нажав Enter), нажимаете кнопку Shift. Не отпуская Shift, нажимаете кнопку курсора (стрелку) вниз два раза. Получаете следующий вид:

Теперь нажимаете клавишу «Delete» и обе выделенные строки исчезают. Вместе с форматами. Этот способ применим для удаления любых форматов, а не только для цитат. И не только в этом редакторе.
Кстати, выделение этих двух впоследствии удаляемых строк можно делать и с помощью мыши. Это уже третий способ.
Полезные сочетания клавиш
Ctrl+B – полужирный шрифт
Ctrl+I – курсивный шрифт
Ctrl+U – подчёркнутый шрифт
Ctrl+C – копировать (выделенное) в буфер обмена
Ctrl+V – вставить (в то место, где стоит курсор) из буфера обмена
Ctrl+Z – отмена последнего действия (множество отмен)
Ctrl+Y – повтор последнего действия (множество повторов)
Двойной щелчок мыши на слове – выделение слова
Тройной щелчок мыши на слове – выделение абзаца
Примечание: после операции вставки из буфера все предыдущие операции отменить или повторить нередко не получается. Достаточно хорошо «запоминаются» только ручные действия с текстом.
Будем считать, что теперь Вы овладели редактором на уровне продвинутого пользователя. В добрый путь!
P.S. Надеюсь, теперь понятно, почему я поместил к этой статье в качестве заголовочной такую картинку? :)












Оценили 150 человек
316 кармы